こんにちは。イラストレーターの高田ゲンキ( genki119)です。
イラストを描く人の多くがぶち当たる問題の一つに配色があります。




白黒や数色に限定したイラストなら上手くまとめられるけど、色数が多くなると散漫になってしまう
という人は多いと思います。
そんな方のために、今回はイラストの配色を上達させる方法やツールについて書いていきたいと思います。
① 色数を減らす
一番手っ取り早い配色のコツは「色数を減らす」です。
色数が少ないだけで、いわゆる「それっぽいイラスト」になります。これは本質的な意味では配色の上達と言えませんが、「なんか配色が上手くまとまらないな…」という時は、そういう視点で自分のイラストを見てみると必要のない色が混在している事が多いので、まずは少しでも色数を減らしてみることをおすすめします。
②トーンを合わせる
複数の色を使う時に気をつけるべきなのは「トーン(色調)を合わせる」ことです。
トーンとは基本的には「彩度+明度」のことですが、これが近い色同士だと馴染みやすいので色数が増えてもまとまりやすい傾向があります。色数が多いイラストを描く際に最初に気をつけるのはこの点だと思います。
「色相・明度・彩度」などをはじめとした色彩の理論や専門用語は、一冊書籍を買って体系的に学ぶのが良いと思いますが、特にイラストや漫画を描く人には⬇こちらの本がオススメです。
③ カラーチャートを使う
色の組み合わせやバランスを考える時はカラーチャートが便利です。
色々使ったけど、個人的にはAdobeColorが一番優れていると思います。チャートのバリエーションも多いし、サンプルもたくさん見れます。
④ デザインから逆算する
ある程度の色彩の基礎があることが前提ですが、プロのイラストレーターとして出版物やウェブサイトに使用されるイラストを制作するにあたって最も大事なのはデザインから逆算するという事です。
イラストレーションはアートにおける絵画等とは異なり、その配色の正解はイラストレーション単体ではなくイラストが使われるデザインとの相対的なバランスによって決まります。単純に、どれだけ素晴らしい配色のイラストでもその配色がデザインと合っていなければその配色は不正解なわけです。なので、「イラストレーションもデザインの一部である」という人もいるほどです(僕もそう思っています)。
なので、僕は書籍やHPのイラストの仕事の際は、必ず担当者さんやデザイナーさんに「可能なら(途中段階でもいいので)デザインを先に見せてほしい」ということにしています。
デザインで使われている色を基調色にしてカラーチャートを作って抽出したり、あるいはデザインを横に置いてリファレンス(参照)にしつつ描いたりするだけで、デザインに馴染むイラストにすることができます。
注意すべき点は、馴染みすぎても良くない場合があるということ。デザインとのバランスを保った上で、イラストに求められている役割を客観的に認識して
- どのくらい目立たせるか
- そのために、どんな色を使うか
…等を考える必要があり、この辺りは描き手のセンスや経験値が求められる部分だと思います。
⑤ 白黒の表現(デッサン)の鍛錬を怠らない
以外かもしれませんが、カラーの絵の基礎は白黒表現です。
なぜなら、白黒(それも鉛筆一本)という最もシンプルな表現を使って陰影・明暗・奥行き等を表現できない人は、複数の色を使う更に複雑な表現方法を上手く使いこなせるはずがないからです。
白黒表現の基本にして最大の上達法はデッサン(特に鉛筆石膏デッサン)です。それに関しては⬇こちらの記事でまとめています。



デッサン教室に通う時間やお金の余裕が無い…という方も、そういう視点を意識して日常的に鉛筆スケッチをするだけでも変化があると思いますので、是非試してみてください。
⑥ 強い色を使えるようになる
また、色彩の上達にあたって必要なのは強い色を使えるようになる訓練です。これは意外と認識していない人が多いのですが、実は非常に重要です。
一般的に、絵が上手くない人や配色に自信がない人は全体にパステル系等の弱い色でまとめたがる傾向があります。これは強い(濃い)色ほど扱いが難しくバランスを取るのが難しいためです。
しかし、絵において配色とは物質や物体その物の色を表すだけでなく、陰影や明暗や遠近感等を表すためにも使うものです。なので、弱い色しか使えない人は、そういった絵のダイナミズムも表現できないということになります。
よく「明るい絵にしたいから明るい色を使う」「暗い絵にしたいから暗い色を使う」という人がいますが、必ずしも正しいとは言えません。なぜなら、絵の中で明るさを表現したいなら同じ絵の中にある影や闇が深ければ深いほど、光は相対的に明るく感じるから(逆も然り)です。
全体に明るい色を使ってしまうと、たしかに絵そのものは明るいイメージになるかもしれませんが、絵全体がぼんやりしてしまい作者が意図している明るさや光が表現できない事も多いのです。
同じ「弱い色だけを使った絵」でも、強い色を使えない人が描いたものと強い色も使える人があえて使わずに描いたものでは全く違うのです。




⑦ たくさんのサンプルを見て、脳内に配色のストックを作る
最後に挙げるのは、たくさんのサンプルを見て脳内に配色のストックを作るということです。
この脳内ストックは非常に重要です。なぜなら、どれだけ理論を知っていても、感覚的な閃きのスピードと量は過去に蓄積したストックの数に比例するので、これを増やさないと表現の幅が非常に狭くなってしまうからです。
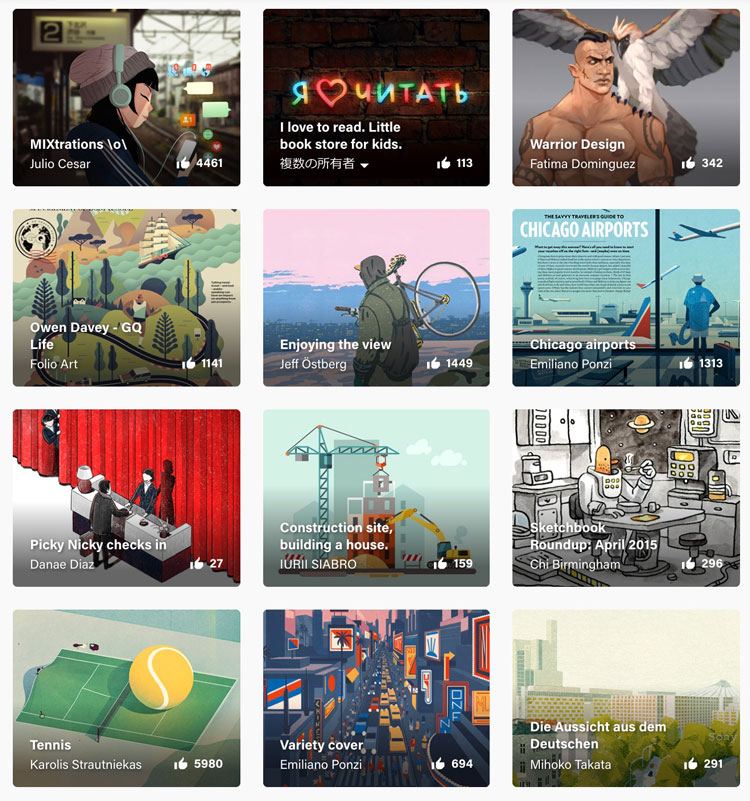
Behanceがオススメ
このストックに僕が最も重宝しているのはBehance(ビハンス)です。
BehanceとはAdobeが運営するクリエイターのためのソーシャルメディアプラットフォームで、世界中のクリエイターの素晴らしい作品(イラスト/デザイン/写真/アート等)を見ることができます。
アカウントを作れば、自分の作品を投稿するだけでなく、気に入った他人の作品をリストにまとめておいて必要な時に見返すこともできるので、まさに脳内ストック作りに適したツールと言えます。
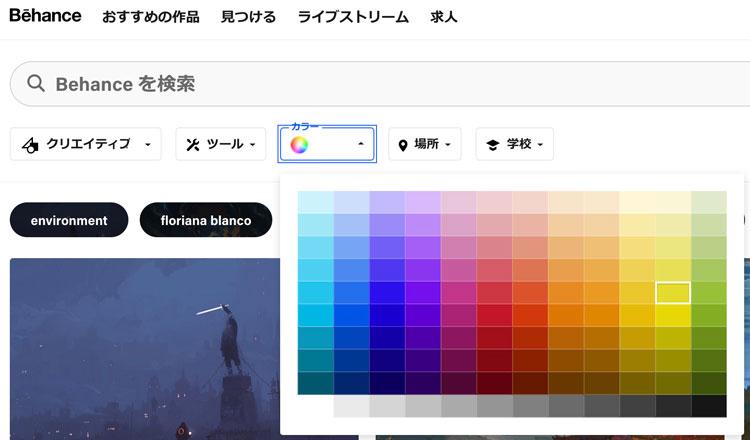
Behanceの優れ機能「プロジェクト検索」
このBehance、素晴らしい機能があります。
プロジェクト(クリエイターの投稿)を検索する機能があるのですが、その検索機能の中に色で絞る機能があるのです。
ちなみに標準で設置されているUIの機能だと120色からしか選択できませんが、あるワザを使うことでどんな色でも指定することができます(…が、これについて書くと長ーくなってしまうので、近日中に別記事に改めてまとめたいと思います)。
Behance以外にもいろんなサイトがある
Behance以外にも
- Tumblr
- Pixiv
…等々を使って、自分に合ったメディアで日々新しい(クオリティの高い)作品を目にして、表現の引き出しを増やすと良いでしょう。
まとめ
以上、イラストの配色上達法について書いてみました。
少しでも配色で悩んでる人のヒントになれば嬉しいです🤓










コメント