こんにちは。兼業イラストレーターの高田ゲンキ( genki119)です。
冗談ではなく、最近本当に良い意味で復業化してきて、日々がより充実しています。依然として圧倒的にイラストでの収入がメインですが、このブログも既に収益化が実現しつつあり、それ以外にも趣味でブログカスタマイズ(cssとかphpいじり)が高じて、最近は「プロで仕事できるよ!」と言われるレベルになってしまったり(アフィリエイトのコンサルも含めたWebビジネスの展開も準備中)。
というわけで、趣味と実益を兼ねているこのブログも日々コツコツとカスタマイズをしているので、ニーズがありそうなネタをシェアしてみることにしました。特に僕と同じ“Stinger5”ユーザーのブロガーさんは多いので、同じ問題を抱えてる人に向けてシェアしたいと思います。
Stinger5のヘッダーのテキストを無くして、ヘッダーが画像だけにしたい
これ、以前からやりたかったけどよくわからず放っておいたカスタマイズなのですが、最近ベルリンにこられたハジメさんのアドバイスによって実現しました!
ヘッダーが画像がロゴ入りの場合、ヘッダーのテキストはデザイン的にクドい
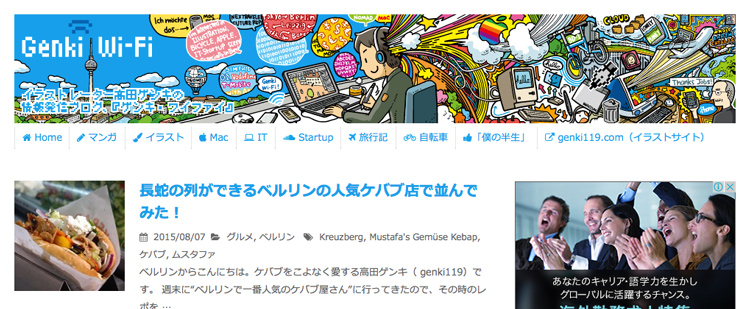
⬇これがカスタマイズ前のデフォルト状態でのヘッダーデザインです。キャプションはともかくとして、ブログタイトル「Genki Wi-Fi」という文字がふたつあってクドいったらありません。最初はあまりこだわりもなく始めたブログだったので気にしませんでしたが、あれこれカスタマイズして自分好みのデザインになってくるにつれ気になって仕方なくなってきました。
ただ、このブログタイトルとキャプションのテキストはスマホ表示の際にはヘッダーのメイン要素になるので、単純に削除すれば済む話ではありません。しかもキャプション部分はh1タグ扱いなので、削除してしまうとSEO対策としてもデメリットが大きいわけです。
そこで考えたのが、テキストは残したままヘッダー画像を上に移動してテキストにかぶせて隠してしまう方法。もしかすると邪道な方法かもしれませんがいいのです(キリ!)。
手順① ヘッダー画像を上に移動する
では手順を説明したいと思います。
style.cssの「/*ブログ名の下のキャプション */」という注釈を見つけて(子テーマではなくオリジナルテーマで作業する場合は127行目くらいにあるはず)、その中の「header .descr {」の一番下の行に「margin-bottom: -68px;」と追加します(-68pxというのは僕の場合の数値なので、状況に合わせて調整してください)。⬇こういう感じですね。
header .descr {
font-size: 12px;
color: #666;
font-weight: normal;
margin-bottom: 0px;
line-height: 15px;
padding-bottom: 10px;
margin-bottom: -68px;
}
ちょっと無理矢理な方法ですが、これでキャプション部分にヘッダー画像が引っ張り上げられるので、⬇こんな感じで文字が隠れます。
キャプション(イラストレーター高田ゲンキの情報発信ブログ「ゲンキ・ワイファイ」という文字)も消したので(正確には存在しているけど表示されない)、画像にデザインの一部として追加してみました。
② キャプション部分の行間を修正
パッと見コレでOKな気がしますが、レスポンシブでスマホ表示にすると⬇こんな感じで崩れるので、さらに調整します。



style.cssの「media Queries タブレットサイズ」という注釈を探して(オリジナルでは1025行目あたり)、
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (max-width: 780px) {
#side aside {
clear: both;
float: none;
width: auto;
position: static !important;
;
}
}
⬆こちらの}がふたつ続いている部分の直前に
}header .descr{margin-bottom: 0px;
と追加します(⬇こんな感じ)。
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (max-width: 780px) {
aside {
clear: both;
float: none;
width: auto;
position: static !important;
;
}
header .descr{
margin-bottom: 0px;
}
}
これで⬇こんな具合にマージンができてレイアウトの崩れが解消しました。あとは好みでcss内の数値を調整すれば完成です!



まとめ
以上、簡単に「Stinger5のヘッダーの文字を隠して画像だけにする方法」を紹介してみました。これをやりたくていろいろ調べてみましたが、僕が調べた限り同じ方法でやってる人がいなくて困ったのでシェアしました。
- Stinger5使用者
- ヘッダー画像デザイン内にタイトル名のロゴを入れてる
- ヘッダー部分の縦幅が大きすぎるのがイヤ
…という人は、是非参考にして試してみてください!
次回はヘッダー画像をホームへのリンクにする方法を紹介したいと思います。
続き、書きました!⬇











コメント