こんにちは、高田ゲンキです。
フリーランスとして活動したい方は年々増えていますが、独立して最初にぶつかる壁のひとつに「営業用のポートフォリオの作り方がわからない」というものがあります。
ここで言う「ポートフォリオ」とは、フリーランスが営業(案件を獲得するために企業に売り込むこと)をする際に使用するプレゼン用の作品集を意味します。
このポートフォリオをしっかり作り込めておらず、いざ営業をする際に手直しに多くの時間を費やしてしまったり、自分の作品やスキルの魅力を上手く伝えられない……という方を非常に多く目にします。
そんな人に向けて、今回はフリーランスとして20年活動をしてきた僕が、仕事につながりやすいポートフォリオの作り方とその活用法を、僕自身のポートフォリオをお見せしつつ解説します。
僕自身がイラストと漫画をメインに仕事をしていることもあり、今回は特にフリーランスのクリエイター向けの内容となりますこと、ご了承ください。
今回の記事はアドビ社のPR企画「みんなの資料作成」に参加して執筆しています。



ポートフォリオ作成が難しい3つの理由
フリーランスのクリエイターが営業するにあたって必要なものは以下の3つです。
- 名刺
- ホームページ
- ポートフォリオ
この中で準備が特に難しいのがポートフォリオです。いったい、なぜ名刺やホームページと比べるとポートフォリオは難しいのでしょうか。その理由は以下の3点が大きいと言えます。
- 参考になる実例が乏しいから
- 良いデザインをするのが難しいから
- 営業先によって適切な見せ方が異なるから
以下、ひとつずつ説明していきましょう。
参考になる実例が乏しいから
イラストレーターは、トップクラスの先輩の作品やウェブサイトに容易にアクセスでき、名刺交換やソーシャルメディアを通じて彼らの存在を知ることもできます。しかし、ポートフォリオは閲覧する機会が少なく、制作の参考にできないのが現状です。
これは、ポートフォリオが基本的にクリエイターから企業へ直接、対面やメールなどを介して個別に提出される非公開のものであるためです。
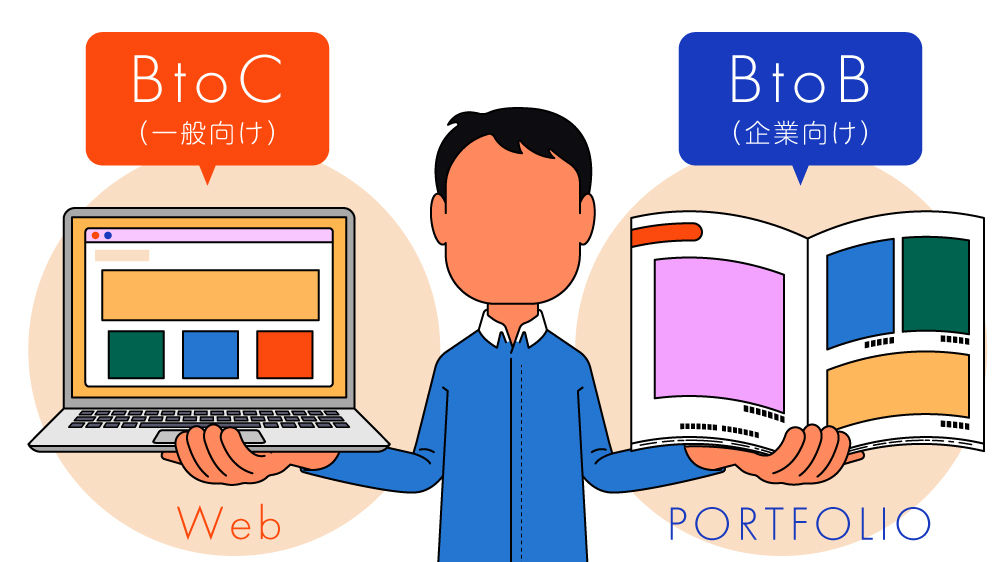
非公開の理由としては、ポートフォリオには一般公開が難しい成果物も含まれていることが挙げられます。成果物には公開可能なものと不可のものがあり、後者は通常ウェブサイトやソーシャルメディアには掲載されません。ですが条件によっては営業向けポートフォリオには掲載が可能なのです。
また、公開可能な成果物の中にも一般向けと企業向けのものが存在します。一般向けは華やかですが単価が低くリピートされにくいのに対し、企業向けは華やかさはないものの高単価で、一度信頼を得られれば継続的な発注を期待できるためビジネスに適しています。
このような理由から多くのクリエイターは後者をポートフォリオに含めることが多く、ソーシャルメディアなどでのイメージを保つためにポートフォリオを非公開にすることがあります。



良いデザインをするのが難しいから
ポートフォリオのデザインが難しいことも、ポートフォリオの準備がなかなか進まない一つの要因です。
案件を獲得するには品質の良い作品が必要ですが、その作品を魅力的に伝えるためには作品そのものの品質だけでなく、それを掲載するポートフォリオのデザインクオリティも重要になります。このポートフォリオのデザインに苦手意識を感じる方が多いのです。
特にイラストレーターのように、本来デザインが専門ではないのに、分野の近さゆえに周囲からは高いデザイン性を期待される業種の方は、せっかく良いイラスト作品があるのに、それを掲載するポートフォリオのデザインに自信が持てず、営業に二の足を踏んでしまうケースをよく見ます。
確かに、ポートフォリオで最も重要なのは、掲載する作品自体の品質や価値です。しかし、ポートフォリオのデザインが良ければ、作品の魅力がより一層高まり、仕事も獲得しやすくなります。逆に、ポートフォリオのデザインが劣ると作品の印象も損なわれがちです。
品質の高いポートフォリオとは
品質の高いポートフォリオの条件は下記の3つと言えます。
- デザインのクオリティが高い
- デザインに合った紙や製本ができている(印刷の場合)
- データサイズが小さく機能性が高い(オンラインの場合)
この中で最大にして喫緊の課題が1ではないかと思います。しかし、ご安心ください。本記事の特別付録としてご提供するポートフォリオテンプレートをお使いいただければ、デザインの専門知識が無い方でも見栄え良く作成することができるはずです!
また、2に関しては次項で、3に関しては更に後のセクションで後述していきますので、ご参照ください。



営業先によって適切な見せ方が異なるから
最後の理由は、活用の難しさです。
ポートフォリオを作成した後、それを状況に応じたフォーマットで適切に活用することは、特に新参のフリーランサーにとって高いハードルとなります。
例えば、実際に営業先へ訪問し、直接プレゼンテーションを行う際には、印刷された物理的なポートフォリオが望ましいです。しかし、自宅のプリンターで印刷してクリアファイルに整理するだけで十分なのか、それともプロの印刷業者に依頼して製本すべきか、迷ってしまいますよね。個人的な見解としては、初めは自宅やコンビニで印刷したものをクリアファイルにまとめるだけで充分です。フリーランスの活動を続ける中で十分な予算が割ける余裕が生まれ、ポートフォリオの内容の更新頻度が落ち着いたら、必要に応じて印刷業者に製本を依頼するのが良いでしょう。
さらに、近年ではオンラインでの営業が増えており、この場合にも使用するツールに応じたファイル形式や配信方法を選ぶ必要があります。
例えば、オンラインで連絡するにも近年はメールだけでなく企業HPのコンタクトフォーム、更にはSNSのDM…と様々な手段があり、どの方法がベストなのか分からないという問題があります。また、添付データのサイズが大きすぎたり、コンタクトフォームにファイル添付機能が無い場合などへの対応も必要になります。
初めて営業活動を行う人にとって、これらの判断は一つひとつが難題となり、大きな障壁と感じられるかもしれません。
この問題に対しての最適解は、ポートフォリオのPDFを軽量化して自分のクラウドにアップしておき、そのURLを共有するという手段です。
こうすることで、どのツールの場合でもテキストだけで送信できます。相手はブラウザで簡単にポートフォリオを閲覧できますし、必要な場合は簡単にダウンロードもできるようになります。
この方法は本記事の後半で説明します。



良いポートフォリオの作り方
どのようにしたら課題を解決して案件に繋がる良いポートフォリオを作れるのでしょうか。
過去の成功例を見る
ひとつ目は、すでに成功しているフリーランスの過去のポートフォリオを参考にすることです。とは言え、これは前述の通りなかなか表に出てくるものではありません。そこで今回は、僕のポートフォリオを特別にご覧いただきたいと思います。



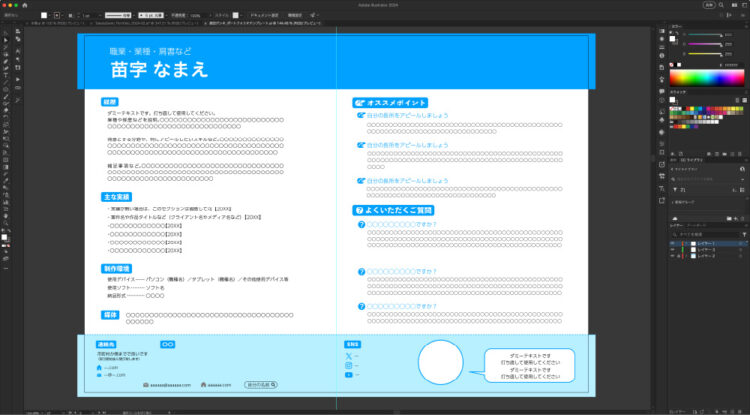
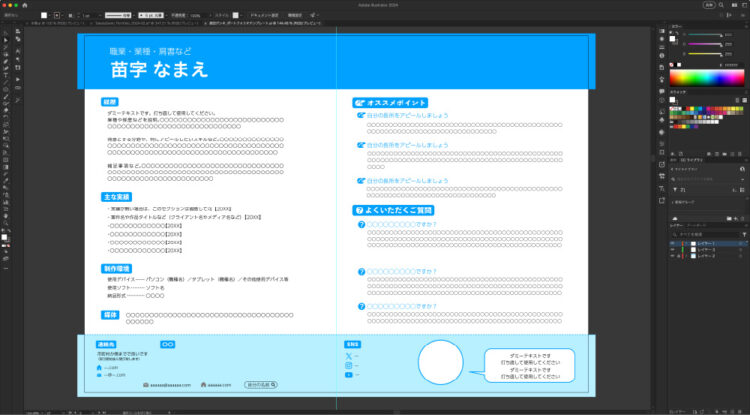
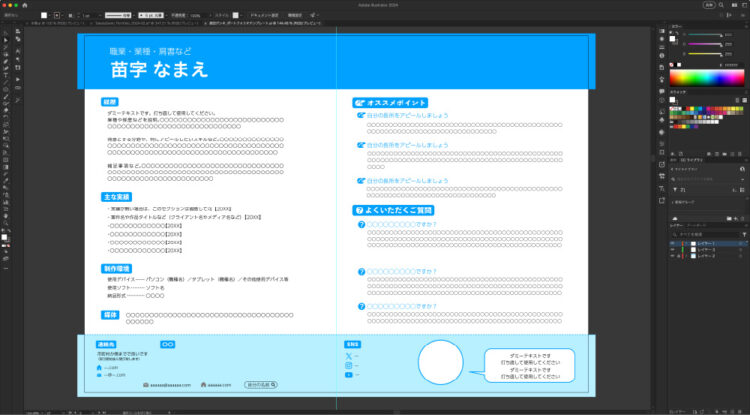
いかがでしょうか。当然ながら、これだけがポートフォリオの正解ではありません。しかし、僕自身が長いフリーランスキャリアの中でポートフォリオの改善を重ね、実際に多くの案件を獲得してきた実績もありますので、ひとつの理想形であると自負しています。
各ページの構成は以下の通りです。
- P1……………………………表紙
- P2-3【見開き】……………プロフィールや経歴等
- P4-5【見開き】……………イラスト実績(出版)
- P6-7【見開き】……………イラスト実績(広告)
- P8-9【見開き】……………イラスト(オリジナル作品)
- P10……………………………似顔絵
- P11……………………………スタンプ
- P12-13【見開き】…………イラスト実績(広告・官公庁事業)
- P14-15【見開き】…………漫画(PR漫画・オリジナル)
- P16…………………………裏表紙
構成で特に意識しているのは全体をひとつのプレゼン資料として、自分のイラストや漫画の価値を分かりやすく伝えるということです。
具体的には以下の5点です。
- 表紙のインパクトを大事にする(中を見たくなる工夫を)
- 大事な情報は最初(P2~3)にまとめて先に伝える
- 作品紹介(P4〜15)は仕事に繋がりそうなものから優先して配置
- 裏表紙(P16)にも連絡先など最低限の情報を掲載する
- ページ数は多すぎず少なすぎず
以下で詳しく解説していきます。
①表紙のインパクトを大事にする
作品
僕が頼まれて添削するポートフォリオの中には、テキストだけのシンプルすぎる表紙や、逆に情報過多でデザインとして美しくない表紙のものがよくありますが、これは悪手です。
イラストレーターであれば、表紙には代表作的な作品をあしらい、中面を見ずとも「この人がどんなタッチのイラストを描くのか」が分かるようにしておきましょう。そうすることで、「もっと作品を見てみたい」という気持ちを喚起できるからです。



こちらが僕が表紙に使用しているイラストです。実はこれはポートフォリオのために描きおこしたのではなく当ブログのメインビジュアルとして描いたものなのですが、自分の世界観やイラストタッチを上手く表現できたオリジナル作品なのでポートフォリオにも使用しています(横長なので、分割して上下に配置しています)。
イラストに込めた思いや、ポートフォリオの表紙に起用した理由は下記のとおりです。
- 自分のスキルを(その当時としては)出し切っている
- 仕事で携わりたい方向性の世界観を描いている
- 自画像も含まれているので、人間性を想像したり親近感を感じてもらいやすい
- 興味関心(Macや自転車、ITやノマド等)を描かれており、関連した仕事を得やすい
- インパクトが強く印象に残りやすい
デザイン
また、表紙には情報を多く記載しすぎず、以下のような基本的な情報に留めるようにしましょう。
- 名前
- 職業(例:イラストレーター)
- ポートフォリオ(またイラストファイル)であること
そして、あなたがイラストレーターなら、可能な範囲で良いので、自身のイラストの世界観にマッチしたデザインを心がけてみてください。「自分はイラストレーターだからデザインは苦手」という方も多いですが、そもそも広義ではイラストもデザインの一環といえます。なぜなら、同じ「絵」でも自己表現を主体としたアートと違い、イラストは他者のイメージをビジュアライズするのが目的だからです。そうした本質論に立ち返り、苦手意識は一旦忘れてデザインを少しでも楽しむチャンスと捉えて、ご自身のポートフォリオの表紙を作ってみてください。完璧ではなかったとしても、その「楽しさ」は必ず良い印象としてクライアントに伝わるはずです。
②大事な情報を最初に伝える
表紙をめくると、いきなり作品!…ではなく、最初の見開きは経歴や実績、そして仕事への思いやワークフローなど、大事な情報を伝える場所として活用しましょう。
そんな情報よりも作品を見せたい!という気持ちもあるかもしれませんが、ポートフォリオを受け取った営業先の担当者さんは、表紙ですでにあなたの作品を見ているので焦る必要はありません。表紙をめくって最初のページを見ている時点で、その人はあなたの作品やイラストのタッチに関心を持ってくれているということです。
そして、その次にその人が知りたいのは、営業してきたクリエイターの素性です。どれだけ良い作品を作っていても、その人が仕事のパートナーとして信頼に足る人物かどうか分からなければ、企業の担当者は案件を依頼できないからです。
③内容は仕事に繋がりそうなものを優先
作品掲載ページでは、どのような順序で作品を掲載するかが悩みどころです。これはクリエイターによって正解が異なるので難しいところですが、共通事項を一つ挙げるとすれば
仕事に繋がりそうなものから優先して掲載する
ということです。
絵として魅力的な作品でも、タッチやモチーフや世界観がクライアントが求めているものでなければ、イラストレーションとしては意味が無いからです。
例えば教材に使用するための説明的なイラストを求めている企業に対して、かわいい女の子のイラストサンプルを提示しても仕事に繋がらないことは明白ですよね。ポートフォリオづくりにおいては、クリエイター自身のこだわりや愛着は一旦忘れて、客観的に見て優先度を判断する必要があります。
そういった意味では、掲載順は決まった正解があるわけではなくクリエイターや営業先によって異なるのです。なので、ページ構成も固定ではなく、業種や方向性によって営業先ごとに変更していくくらいの気持ちで臨むのが良いと言えます。
④裏表紙にも最低限の情報を掲載
裏表紙にもデザインをあしらい、最低限の情報を掲載しておきましょう。
具体的には以下の6点です。
- 居住地(都道府県または市町村まで)
- メールアドレス
- HPのURL(もしくはサイトURL)
- SNSのアカウント
- HPのQRコード
- SNSのQRコード
5と6のQRコードは必須ではありませんが、添えておくことでSNSなどへの誘導につながりますし、積極性のアピールもできて印象が良いはずです。
また、オンラインで共有する場合は裏表紙は不要では?と思うかもしれませんが、裏表紙が存在することでポートフォリオの最終ページであることを伝えられますし、そこに連絡先などを記載しておくことで問い合わせをしてもらいやすくなるという狙いもあります。
⑤ページ数は多すぎず少なすぎず
今回のサンプルでは、全体のページ数は16ページでしたが、これは多少増減しても問題ありません。ただ、極端に少なすぎたり多すぎると情報が伝わりにくく印象も悪くなるので、10〜20ページの範囲で各自最適なページ数を模索してみてください。
駆け出しで実績が無い(少ない)場合は
通常はポートフォリオには過去の案件で制作した成果物を掲載しますが、駆け出しの方の場合はそもそも実績そのものが無く、掲載できる作品が無い(少ない)というケースも少なくありません。
そのような場合は、架空の案件を想定した作品を作りましょう。そういう方法でも全く問題ありませんし、作品下のキャプション(説明書き)にその旨を添えれば、相手からの印象が悪くなるということもありません。
最近はモックアップも簡単に作れるので、実際に書籍やグッズなどの商品に使用されたイメージも伝えやすくなりました。是非そうした技術も活用して、見栄えのよいポートフォリオを作ってください。
高田ゲンキ流、ポートフォリオの作成方法
では、実際に僕がどのようにポートフォリオを作成しているかを見ていきましょう。これだけが正解というわけではありませんが、ひとつの例として参考にしてください。
Adobe Illustratorを使用
僕がポートフォリオの制作に使用するソフトは、Adobe Illustratorです。複数ページのレイアウトにはInDesignが向いてるのでは?と思うかもしれませんが、Adobe Illustratorのアートボード機能を有効活用すれば、このくらいのページ数のポートフォリオはむしろ効率的に作ることができます。
また、今回は特別に僕のポートフォリオテンプレートをシェアさせていただきます。
Adobe Illustratorをお持ちでない方や、Adobe Illustratorのスキルに自信がない方は
こちらの記事⬇を参考にしてAdobe Expressでポートフォリオを作ることも可能です。



では、Adobe Illustrator用テンプレートでの制作の流れと注意点を説明していきます。



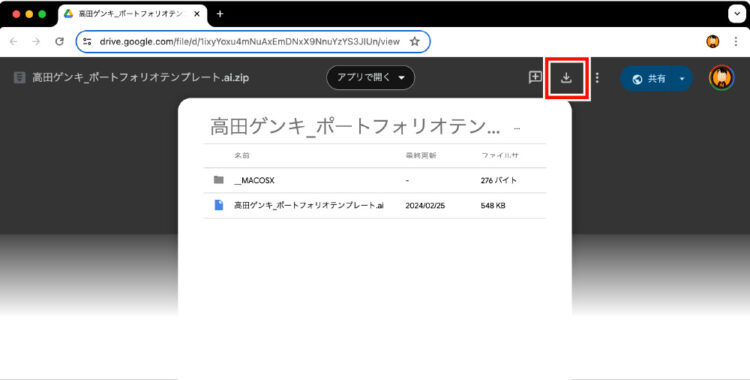
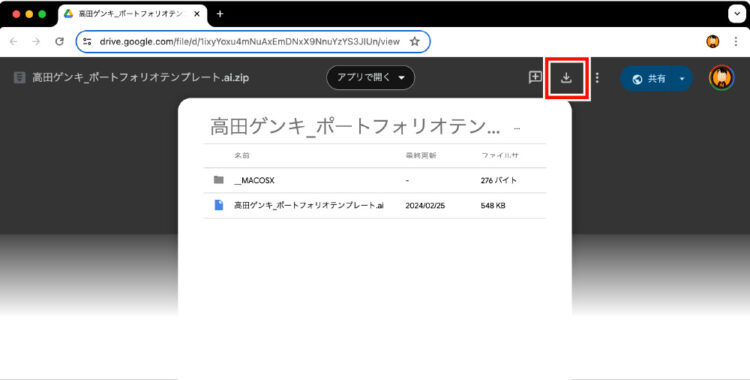
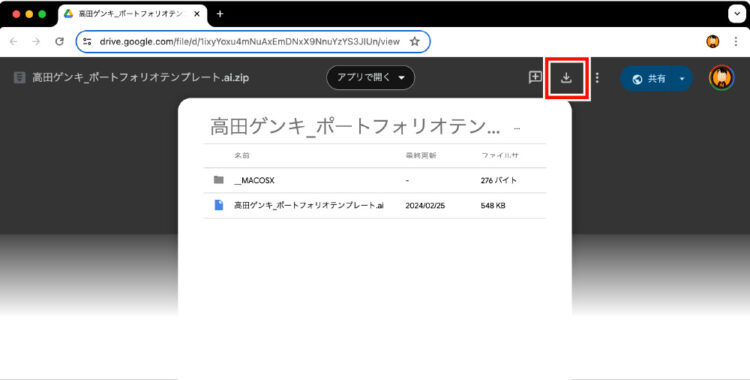
リンクをクリックすると、このような画面になります。下矢印のアイコン(画像中、赤く囲った箇所です)をクリックすると、テンプレートをダウンロードできます。
ダウンロードファイルはzipデータ(圧縮)なので、ダブルクリックで解凍してください。
各ページの表示方法



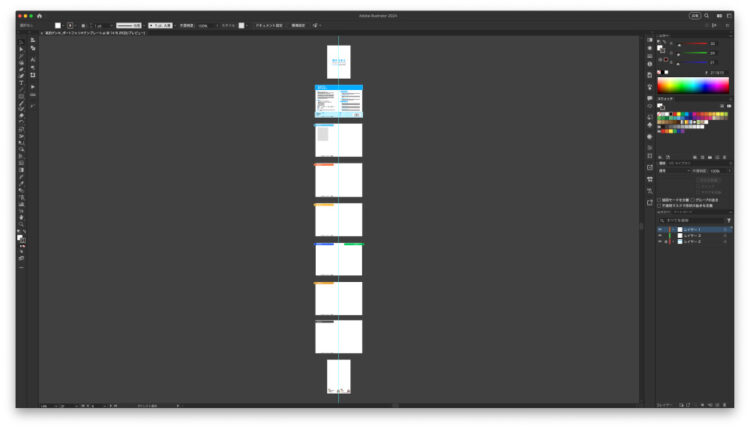
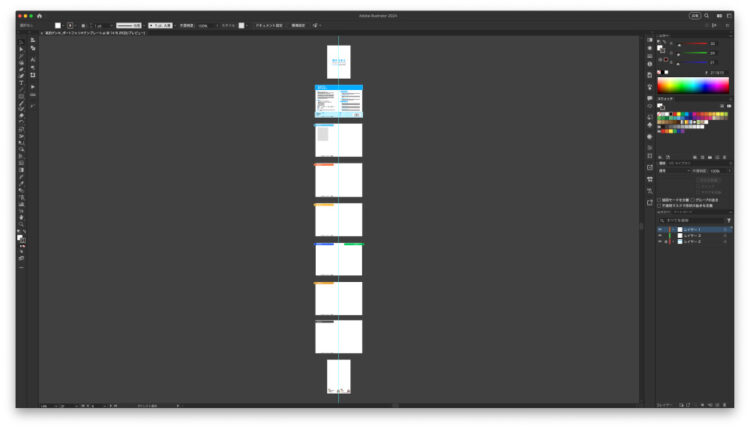
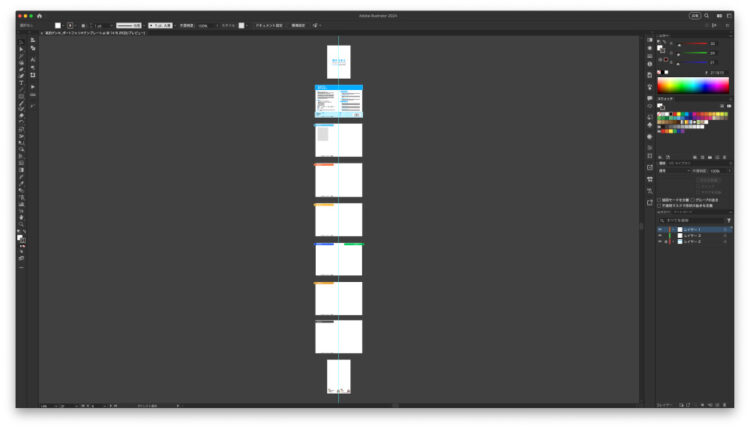
解凍したデータ【高田ゲンキ_ポートフォリオテンプレート.ai】を開くと、このような画面になります。



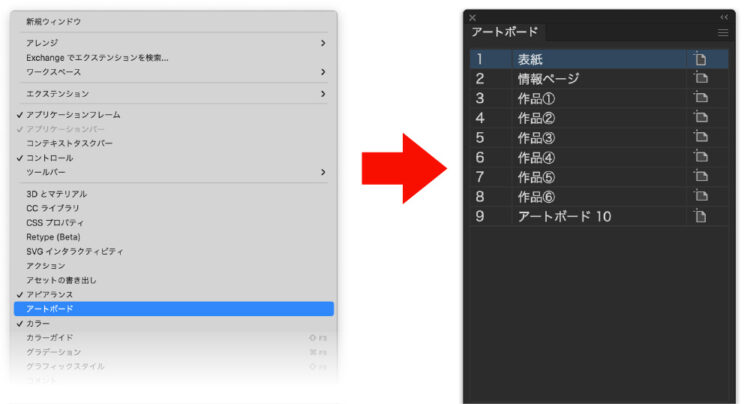
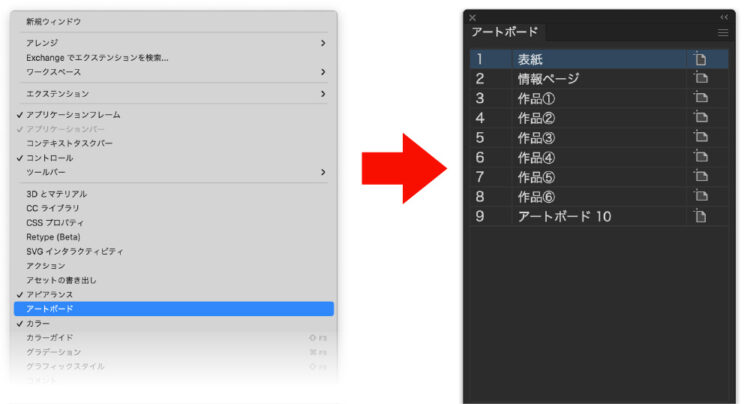
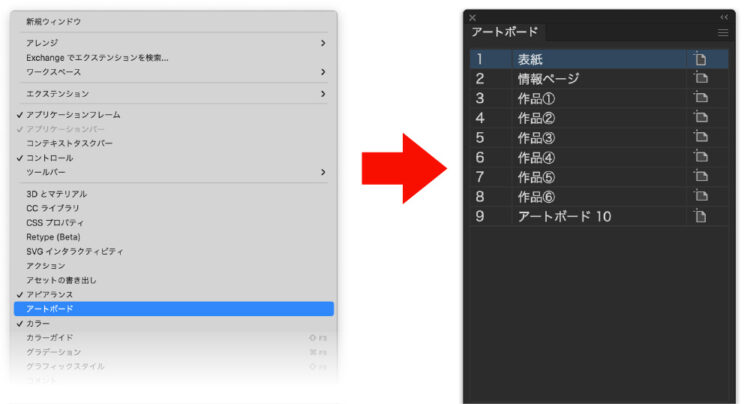
各ページの拡大表示は画面の拡大縮小でも可能ですが、Adobe Illustrator画面上部のメニューバーの【ウィンドウ】から【アートボード】パネルを開き、リスト上のアートボード名をダブルクリックして該当ページのみを表示することも可能です。
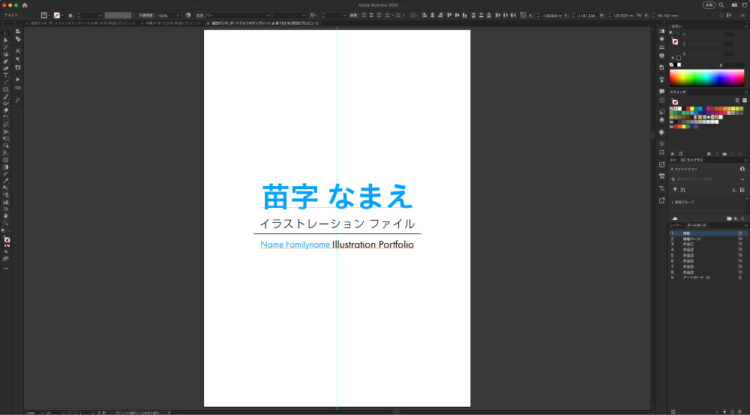
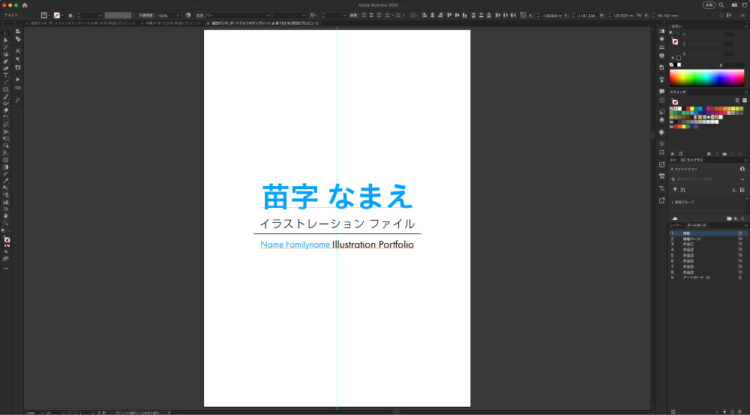
アートボード1の表紙を全体表示します。
テキストの編集



テキストを編集しましょう。名前(日本語と下部のアルファベット表記の2ヵ所)を変更し、「イラストレーションファイル」や「Illustration Portfolio」の部分も必要に応じて編集してください。
テキストの色は【カラー】パネルで、書体や大きさは【文字】パネルで編集可能です。
画像の挿入
表紙用の画像を配置していきます。Adobe Illustratorへの画像配置の方法は複数ありますが、フォルダから直接Adobe Illustratorのドキュメント上にドラッグ&ドロップするのが最も簡単です。
画像をドラッグ&ドロップする際、通常だと画像が【配置】の扱いになりますが、caps lockキーをオンにした状態でドラッグ&ドロップすると【埋め込み】になります。リンクファイルの扱いに自信がない方は埋め込みにすると良いでしょう(ただし、aiファイルの容量は大きくなります)。
画像のサイズですが、先方がブラウザの閲覧だけでなくダウンロードして印刷する可能性も考えて、原寸200dpi前後を目安に考えると良いです。多少画像が重くても、後ほどAcrobat オンラインツールで圧縮処理をするので気にせず作業してください。
レイアウトのコツ



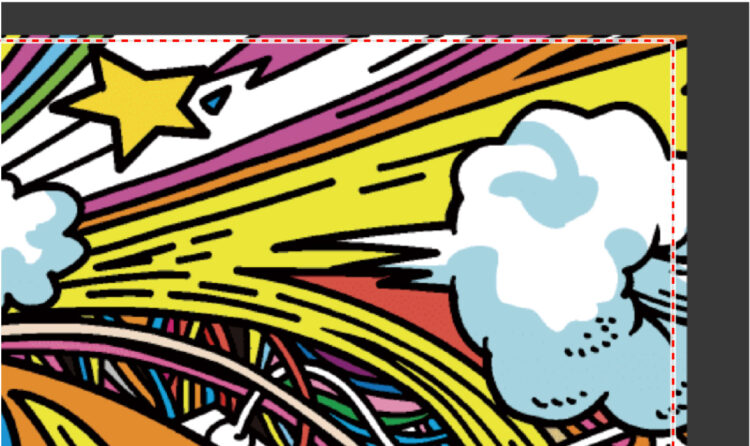
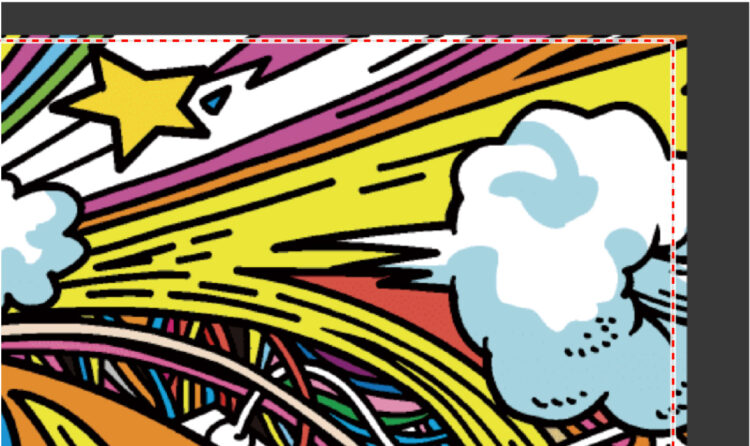
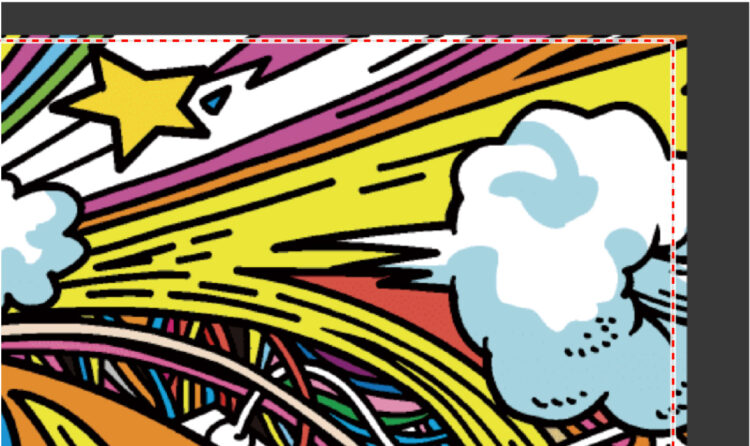
また、画像をアートボードいっぱいに配置したい場合、このようにアートボードの外枠からはみ出して配置してください。最終的にPDFに書き出す際にはアートボードのサイズで自動的にトリミングされます。



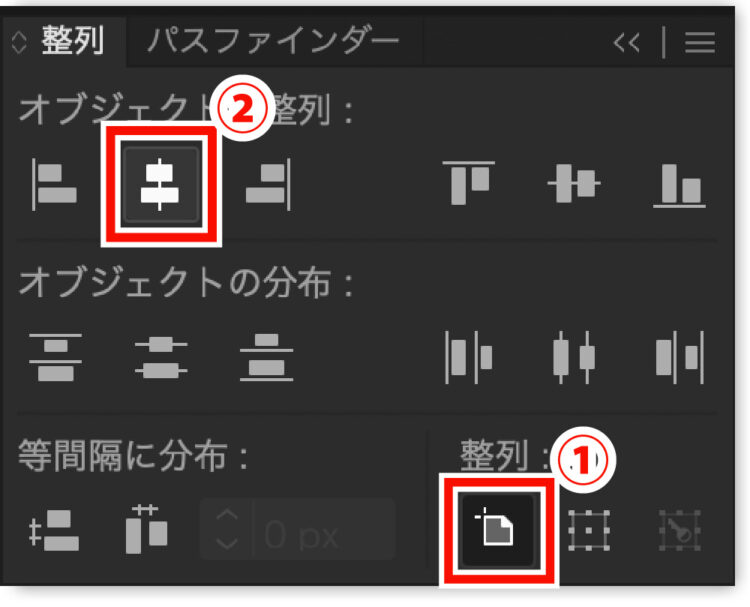
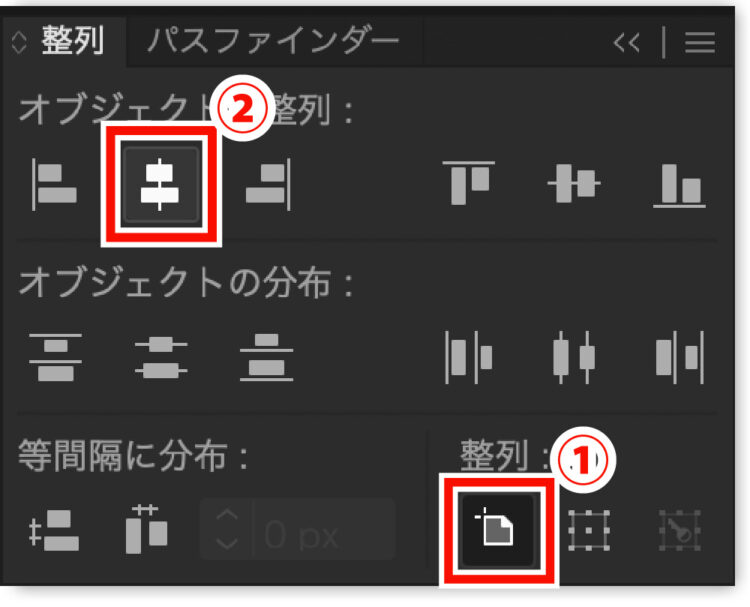
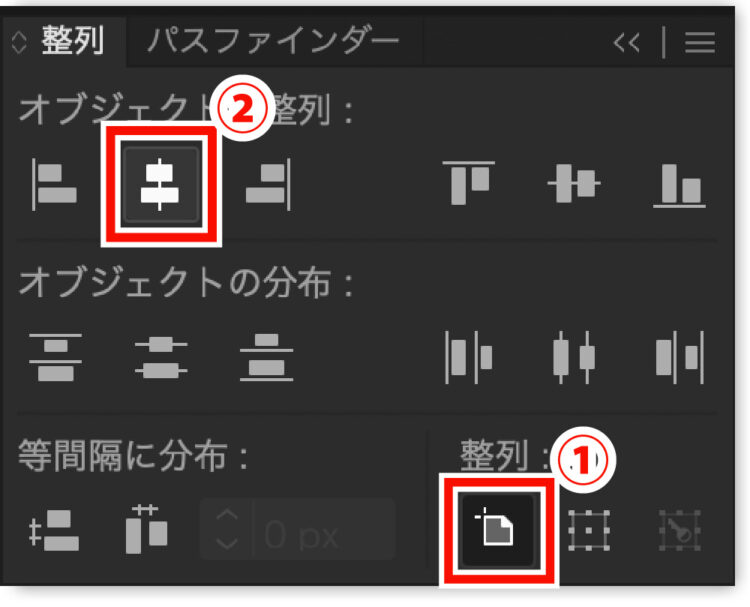
配置したオブジェクト(画像やテキストや図形)の整列に気をつけて、整然としたレイアウトを心がけましょう。例えばページの中心に配置したい場合は、該当オブジェクトを選択した状態で【整列】パネルを開き、
- 【アートボードに整列】を選択
- 【水平方向中央に整列】をクリック
とすることで、正確に中央配置することができます。
以上を注意しつつ、全体のバランスが良くなるようにデザインしていきます。
次に情報ページの編集です。



すべてダミーテキストにして編集可能な状態にしてありますので、僕のポートフォリオを参考にして、是非ご自身の情報を分かりやすく伝えられるように埋めてみてください。
ベースの色も自由に変更可能です。皆さんの好きな色にしてくださいね。
顔写真
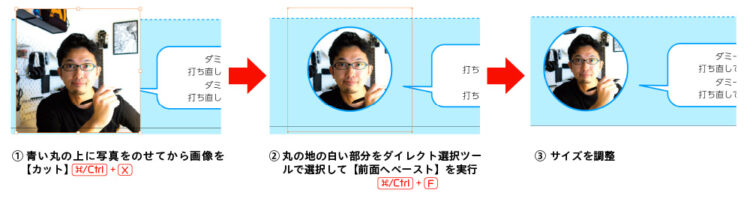
右下には顔写真を入れるスペースを用意しています。顔写真は必須ではありませんが、掲載することで相手に安心感を与えることができ案件獲得にも繋がりやすいので、なるべく入れることをお勧めします。



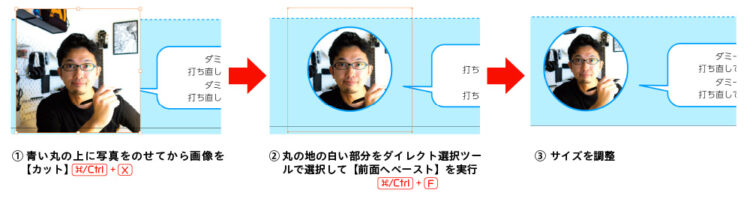
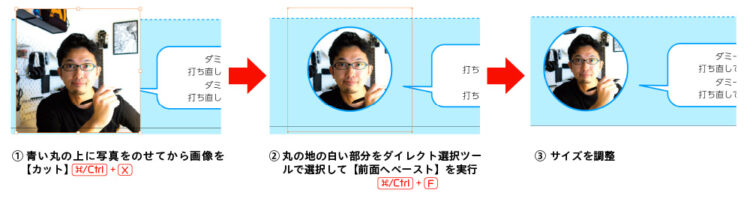
あらかじめマスク処理をした枠を用意してあるので、写真を枠より少し大きなサイズに調整して上の画像の説明を参考にして配置してください。
ページ下部の連絡先やHPの情報



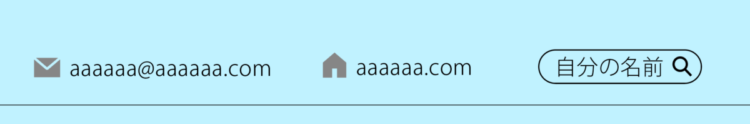
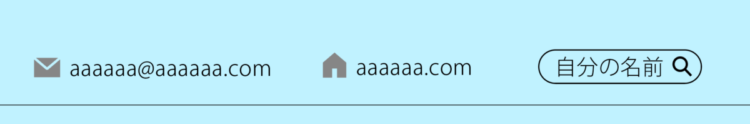
各見開きの左ページ下部には、このような連絡先・HPアドレス・検索窓の掲載スペースがあります。こちらはシンボルとして登録してあるので、一箇所を編集するだけで全ページに反映されるようになっています。ダブルクリックで編集モードにして、適宜変更してください。
また、このように全ページに同じオブジェクトを配置したい場合は、一つのアートボードに配置した後にコピーして、⌘(Ctrl) + option(Alt) + shift +V と入力することで、全アートボードの同じ場所にペーストされます。是非ご活用ください。
いよいよ作品のレイアウトです。
カテゴリ名



各ページの上部にはカテゴリ名を入れる欄があります。特に決まりはありませんが、自分の作品をどのように分類すれば見やすいかを閲覧者の視点で考えてみると良いと思います。
作品を配置
作品の画像の仕様は表紙と同様ですが、少しだけ大きめのサイズに書き出すと、Adobe Illustrator上でサイズ変更した際にも画質が荒れにくいです。
例えば10cm四方の画像を入れたい場合、目安としては原寸(100mm✕100mm)で200dpiで良いのですが、画像の書き出しの際に解像度を250dpiに設定しておけば、配置時より多少拡大しても印刷(家庭用プリンタなど)には耐えられる画質を保てます。
キャプション



作品の下にはキャプションを入れるためのテキストを配置してあります。こちらも特に決まりはありませんが、「作品名|クライアント名/媒体名|制作年」を記載するのが一般的です。
最終ページということが分かるように、シンプルなデザインが良いでしょう。記載内容は最初の見開きページと重複するので割愛します。
QRコードの作り方



QRコードはAdobe Expressを利用することで簡単に作成できます。
以下のページにアクセスして、QRコード化したいURLを入力しましょう。
生成されたQRコード画像をダウンロードして、該当箇所に配置すれば完成です。
PDFに書き出す方法
すべて編集が終わったら、PDFに書き出しましょう。



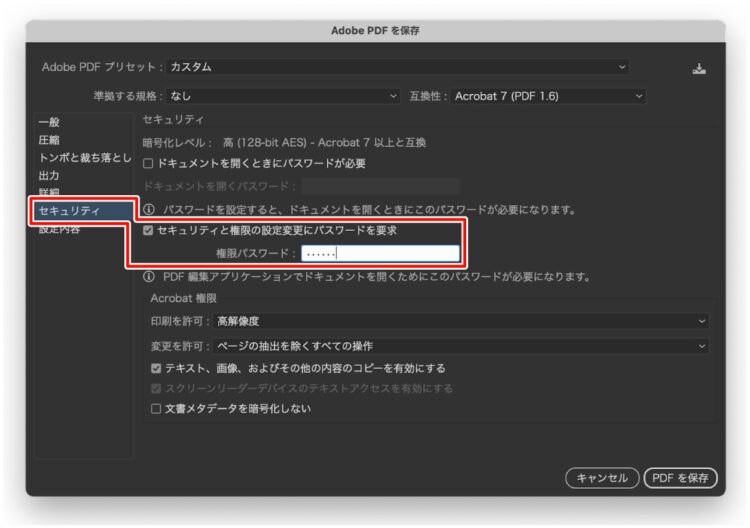
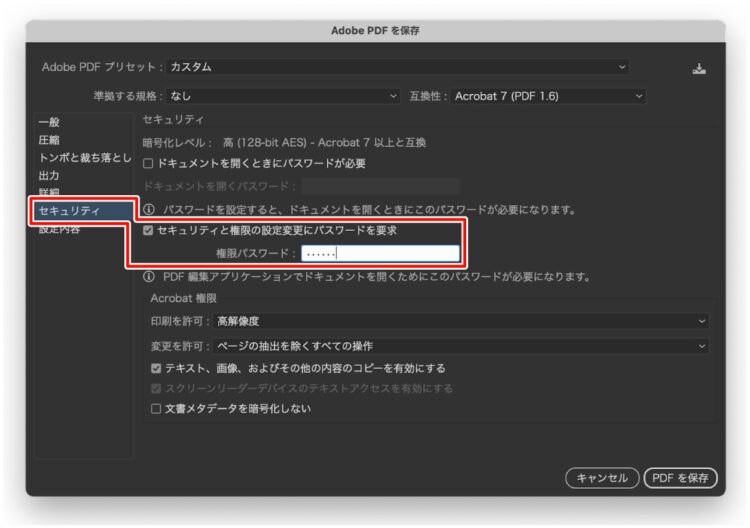
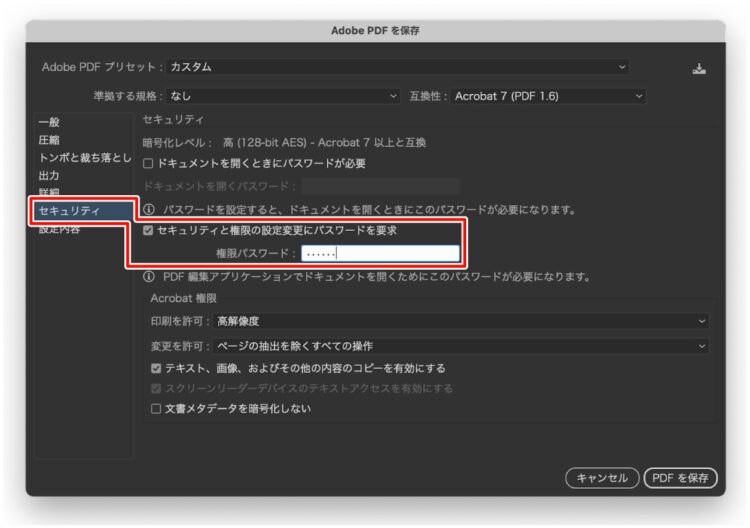
セキュリティで[セキュリティと権限の設定変更にパスワードを要求]にチェックを入れてパスワード(他人に予測されないもの)を設定しておくことで、ダウンロードされたPDFファイルをAdobe Illustratorで開くことができない(開く際にパスワードを要求される)ようにできます。
こうすることで、Adobe Illustratorのベクターは維持しつつも、そのデータを他者に抽出されることを防ぐことができます。
圧縮はしない
なお、Adobe Illustratorの保存ダイアログでも圧縮の設定が可能ですが、ここではあえて圧縮なしでPDFを保存してください。次のセクションで紹介するAdobe Acrobat オンラインツールの圧縮機能がとても便利なので、僕はそちらをオススメしています。
ポートフォリオの活用法
PDFに書き出したポートフォリオは、特にオンライン営業で役立ちます。
しかし、Adobe Illustratorから書き出したばかりのPDFはデータサイズが大きいので、このままでは営業先に送れません。
また、ポートフォリオを送るのに毎回メール添付をするのは非効率なので、クラウドを利用する必要があります。そこで活躍するのがAcrobat オンラインツールです。
Acrobat オンラインツールを活用しよう
Acrobat オンラインツールとは、PDF開発元のアドビが提供するWebブラウザで利用できるPDF編集ツールです。
パソコン、スマートフォンなどデバイスを選ばず使用でき、コメント機能を利用したフィードバックや、ファイルの圧縮、リンク共有なども可能です。
また、パスワード保護や署名の追加や依頼もできるので、セキュリティ面でも安心です。
Acrobat オンラインツールはCreative Cloudのコンプリートプランを契約していれば、便利な機能が無制限で利用できます。今回はCreative Cloudのアカウントでログインした状態での使い方をご説明しますね。回数制限はありますがログインせずに無料でお試しもできるので、ぜひチェックしてみてください。
PDFを圧縮
パソコンでトップページの[PDFを圧縮]をクリックします。
すると、このような表示になるので、ここに先ほどAdobe Illustratorで書き出したポートフォリオのPDFをドラッグ&ドロップしてください。



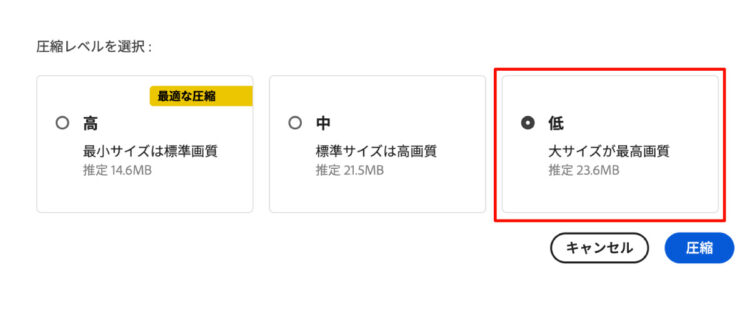
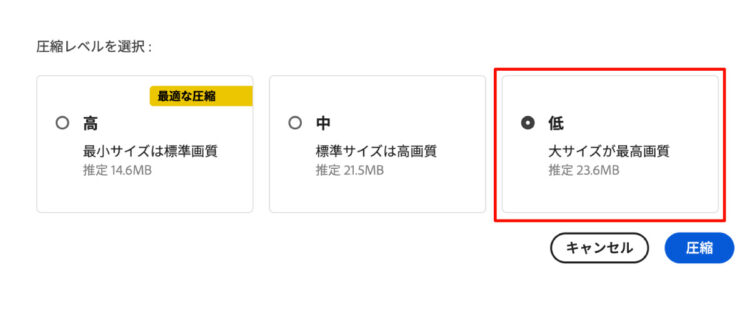
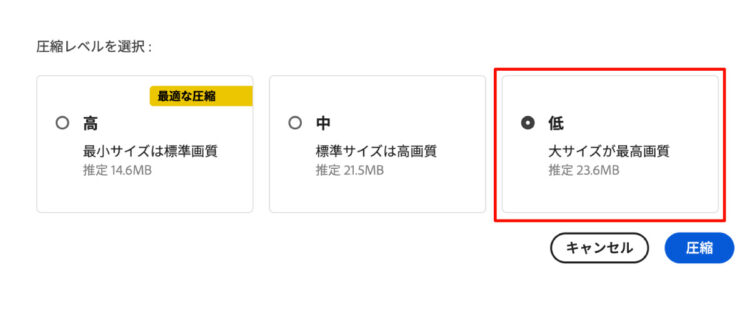
アップロードが完了すると、圧縮レベルの選択画面になるので、今回は[低]を選択して[圧縮]をクリックしましょう。
これで、見た目の画質はそれほど劣化せずにファイルサイズを半分以下にすることができてしまいます。
リンクを取得する
Acrobat オンラインツールの圧縮機能の便利なところは、ログインしていれば圧縮したファイルがそのままクラウドに保存されるという点です。
つまり、そのリンクを取得してURLを共有するだけで営業先の担当者はポートフォリオを閲覧でき、必要に応じてダウンロードもできてしまうのです。
以下、この圧縮されたポートフォリオをオリジナル(原本)のポートフォリオとして使用していきます。
リンク取得方法
リンクを取得する方法は簡単です。
まず、リスト上の該当ファイルにカーソルを合わせて、出現した[招待]アイコンをクリックします。
するとこのようなダイアログが現れるので、[注釈を許可]をオフにしてから[リンクを取得]をクリックしましょう。
しばらくするとリンクがコピーされます。
ブラウザで新しいウィンドウを開き、URLをペーストしてアクセスすると、ポートフォリオが表示されるはずです。
テキスト変換に登録
僕のオススメは、パソコンやスマホのテキスト変換にこのURLを登録するワザです。
例えばこのように登録してしまえば、「ぽ」と打って変換するだけでポートフォリオのURLを出せるようになります。こうしておくことで、必要になったタイミングで瞬時にポートフォリオURLを召喚して送ることができるのです。
営業先に合わせたページ順のアレンジも簡単



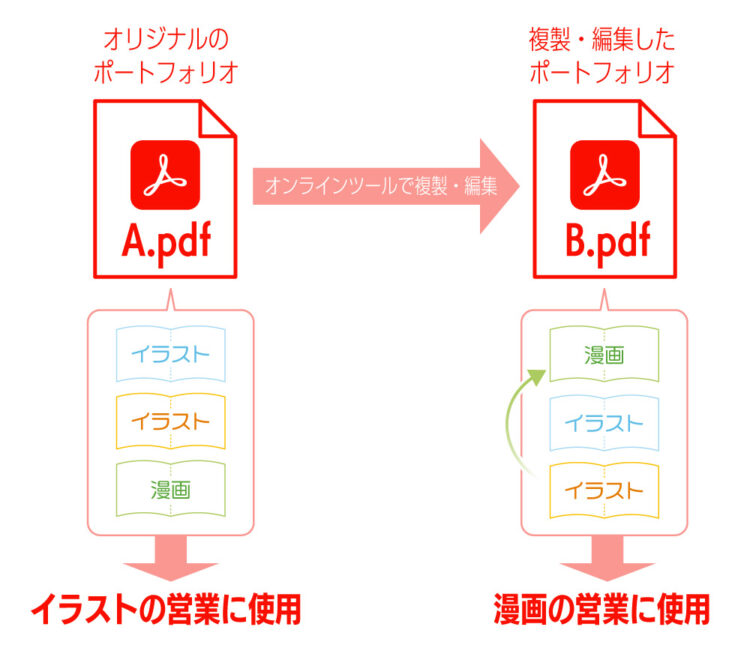
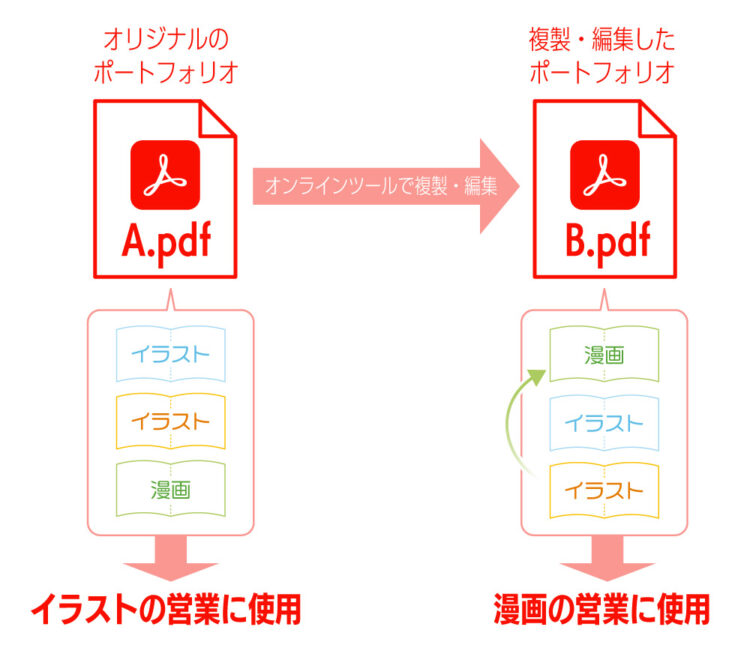
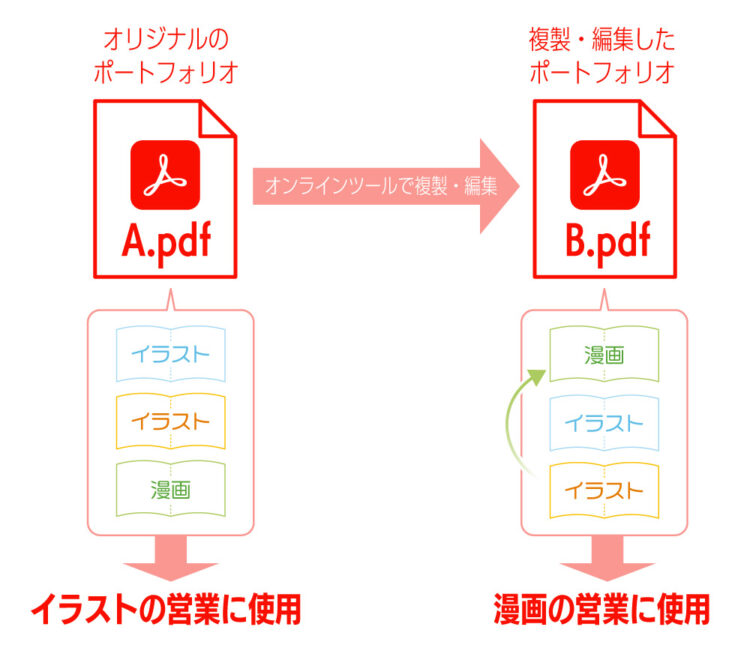
Acrobat オンラインツールを活用すれば、一旦クラウドにアップされたオリジナルのポートフォリオを元に、オンライン上で複製して編集することが可能です。
[サムネール画像を使用して特定のページに移動]アイコンをクリックしてアイコンを表示させてください。
[ページを整理]をクリックすると…
このようなダイアログが現れるので[コピーを作成]をクリックしましょう。
すると、このようにコピー(新規のPDF)が生成されて、ページ校正を編集できるようになります。
これを利用して、例えば漫画制作の案件獲得を目指して営業先に送る場合は、このように漫画のページを先頭に移動することが可能です。ページ整理の作業が終わったら、画面左の[変更を保存]をクリックしてください。
これでオリジナルとは別に漫画案件用のポートフォリオがAcrobat オンラインツールのクラウド上に保存されました。あとは最初と同様に共有用のリンクをコピーして営業先に送るだけです。
ちょっとしたページ順の変更などを、毎回パソコン上で作業してアップロードする必要なくオンラインで完結できるのは非常に効率的です。Acrobat オンラインツールは、クリエイターの営業活動の強い味方なのです。
このように、クリエイティブなスキルとAcrobat オンラインツールのかけ合わせを工夫することで、営業だけでなく日々のクライアントとのやり取りなども効率化できます。ぜひ積極的に活用してみてください。
営業は冒険。ポートフォリオはラブレター
以上、クリエイター(特にイラストレーター)の営業用ポートフォリオの作り方について説明してみましたが、最後に少しメンタル面の話をして終えたいと思います。
仕事柄、駆け出しのフリーランスクリエイターの相談に乗る機会が非常に多いのですが、そのほとんどが「営業は苦手」と口にします。なぜそう感じるのか?と話を聞くと、たいていは営業を「自分の品定めをされる試験のようなもの」と認識していています。そういう捉え方では、たしかに営業は苦痛でしかありません。
しかし、長いフリーランス経験の中で僕が至った営業の認識は、それとは全く違います。営業は「自分を求めている誰かと巡り合うための冒険(アドベンチャー)」なのです。10件、20件…と営業をしても全く案件を獲得できないこともありますし、それどころか心無い言葉を投げかけられる時さえあります。しかし、それは決して自分に価値が無いということではありません。単にその営業先とは相性が良くなかっただけに過ぎないのです。
そして、そういう冒険の先には必ず自分を求めている人や企業がいます。営業は、そのまだ見ぬビジネスパートナーに巡り合うための冒険であり、ポートフォリオはその人に自分の想いを伝えるためのラブレターです。
そう捉えれば、辛くて事務的だと感じていた営業も、ドラマチックなものに感じませんか?
ぜひ、今回ご紹介したポートフォリオの作成法とAcrobat オンラインツールの活用法を取り入れて、良い案件をたくさん獲得してください!









コメント