最近WordPressのカスタマイズにますますハマってる高田ゲンキ( genki119)です。
今日は、“Stinger5のタグクラウドをかっこよくカスタマイズする方法”を紹介したいと思います。
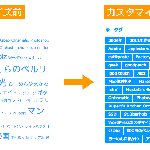
タグクラウド、カスタマイズ前とカスタマイズ後
⬇これがカスタマイズの前と後の状態です。
デフォルトのタグクラウドも嫌いではないのですが「ちょっと見づらいな〜…」って思ってたので、右のような“タグの投稿数に関わらず、全部同じ大きさでタイル状”のタグクラウドに変更してみました。まあ、これを“かっこいい”と思うかどうかは主観なので、おなじく「かっこいい!」と思ってくれる方は参考にしてもらえたら嬉しいです。
カスタマイズ手順
① style.cssに記述を追加
/* Widgets
----------------------------------------------------------- */
/*tagcloud*/
.tagcloud a {
overflow:hidden;
display: block;
float: left;
font-size: 12px !important;
text-decoration: blink;
font-weight:
bold; line-height: 1.3em !important;
background: #00a0ea;
color: #fff;
padding: 4px 10px;
margin-right: 3px;
margin-bottom: 3px;
box-shadow: 0 0px 0px rgba(0,0,0,0.15);
}
.tagcloud a:hover {
text-decoration: none; color: #fff;
background: #F99900;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
一番下に注釈込みで追加すれば大丈夫です。子テーマを使用している人は子テーマのstyle.cssに記述してください。⬆のコードは僕のブログからコピペした状態なので、このまま使うと色も踏襲されてしまいます。各自、タグクラウドの標準色(僕のブログの場合は青)を13行目の「background: #00a0ea; 」の部分で、マウスオーバーで変わる色(僕のブログの場合はオレンジ)を23行目の「background: #F99900;」の部分で設定してください。
これだけで、タグクラウドの外観上のカスタマイズ作業は終了です。
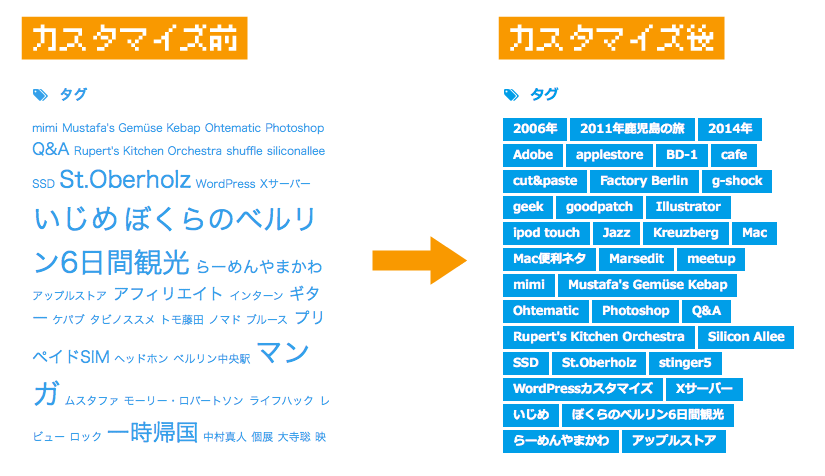
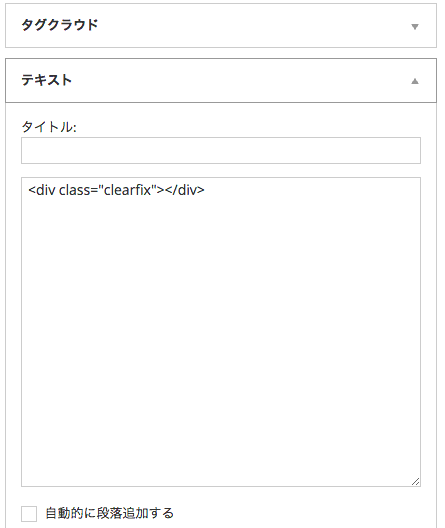
③ 「float: left;」の解除タグをテキストウィジェットで挿入
しかし、これだけだとウィジェットに適用された「float: left;」が解除されないため、下の関係ないウィジェットのテキストが流れ込んでくる現象が起きてしまいます。
僕は知識が足りず、これをphpのソースで解除する方法がわからなかったので、「WordPressのダッシュボード」→「外観」→「ウィジェット」から、タグクラウドウィジェットの下にもうひとつ新規にテキストウィジェットを挿入し、そこに
<div class="clearfix"></div>
と記述しました。
かなり無理矢理な方法ですが、これによってこのテキストウィジェットの部分でfloatが解除されて、次のウィジェットには影響しなくなるので問題解決しました。
タグの外観カスタマイズの作業は以上です。
ついでにタグの表示数を変更してみた
ところで、WordPressはデフォルトでタグ表示数の上限が45個に設定されていますが、僕はかなりタグを多用するので、この上限数を増やして、タグを全て表示させるようにしてみました。
方法は単純にfunction.phpの一番最後に下記の記述を追加するだけ(この情報は古いので、下記の「※2016年5月15日・追記」をご参照ください)。
/* タグクラウドの表示数 */
function my_tag_cloud_filter($args) {
$myargs = array(
'number' => 200, // 一度に表示するのは200タグまで
);
return $myargs;
}
add_filter('widget_tag_cloud_args', 'my_tag_cloud_filter');
とても簡単ですが、function.phpはほんの少しでも扱いを間違えるとサイト全体が表示されなくなってしまうので、必ずバックアップを取ってから作業してくださいね。
タグの表示上限数について
タグの表示上限数に関しては賛否両論あるかもしれません。多すぎると見栄えが悪いと思う人もいるかもしれませんし。ただ、僕はけっこう人のブログを見る時にカテゴリー一覧だけじゃなく、タグクラウドから面白そうな文字列を探すのが好きで、タグが多く表示しているブログの方がワクワクするので自分のブログもそうしてみました。逆に少なくしたい人も上記の方法で減らせるのでトライしてみてください。
※2016年5月15日・追記
上記のfunction.phpへの記述ですが、先日、WordPressのバージョンを4.5.2にアップデートしたところ、仕様変更に伴って、正しく反映されなくなってしまいました。どういう状態かというと「表示上限数は反映されるけど、style.cssでカスタマイズしたタグクラウドのデザインが反映されず、初期状態(文字が並んで、使用回数の多いタグのテキストが大きく表示される、デフォルト状態)に戻ってしまう」感じです。
結論として、function.phpへの記述を⬇このように変更したところ、無事に表示されるようになりました。同じ症状が出た人は参考にしてください。
// テーマのタグクラウドのパラメータ変更
function my_tag_cloud_filter($args) {
$myargs = array(
'smallest' => 10, // 最小文字サイズは 10pt
'largest' => 10, // 最大文字サイズは 10pt
'number' => 200, // 一度に表示するのは200タグまで(0で無限)
'echo' => false, // wordpress4.4以前の人はこの行は不要
);
return $myargs;
}
add_filter('widget_tag_cloud_args', 'my_tag_cloud_filter');
まとめ
以上、タグクラウドのカスタマイズ方法でした。
少し前までは、Web専門で仕事をしているわけではないので、この手の記事を書くことをためらっていましたが、ちょっとでも他人の参考になるかもしれませんし、何よりこうして書き残しておくと、あとあと自分で思い出す際の備忘録としても非常に有効なので、これからも(主にStingrer5の)カスタマイズの成功例をシェアして行きたいと思います!













コメント
コメント一覧 (3件)
はじめまして。只今STINGER5をカスタマイズしたブログを制作中です。タグクラウドをスタイリッシュなモノにしたくてこちらを見つけました。ところがコードを子テーマのstyle.cssの最後にペーストしても反映されませんでしたが、オリジナルファイルのstyle.cssに貼り付けた所反映されました。子テーマでの運用をしたいのですが、原因はわかりますでしょうか?
よろしくお願いします。
お返事遅くなりました! 記事を参考にしていただきありがとうございます。
子テーマだと反映されない理由ですが、申し訳ありませんが僕もよくわかりません。幸い僕の場合は子テーマで反映されていますが、他の機能追加の際などに子テーマだと反映されないケースが稀にあり、そういう場合は原因究明の時間がもったいないので親テーマに書き込んで済ませてしまっています。
お役に立てずすみません。ブログ制作、がんばってくださいね!
Genki様、回答ありがとうございました。このCSSだけが子テーマで反映されないので、いろいろ調べてみたのですが、わかりませんでした。とりあえずオリジナルに直接書込んでおきたいと思います。