


前回のLINEスタンプの制作工程を公開!(キャラデザイン編)につづいて、スタンプ作成の工程を書きたいと思います。
スタンプのイラスト作成にあたっては、普段のイラスト仕事と同様、AdobeのIllustratorとPhotoshop(ともにバージョンはCS6)を使います。LINEスタンプを作成する人の多くが使用するソフトだと思うので、それなりに参考になるのではないかと思います。
まずは40個のアイデアを考える
Evernoteが便利



スタンプを作成するにあたって、まずはスタンプの内容を考えます。もちろん、40枚分のアイデアが揃っていなくても描き始めることは可能ですが、ある程度まとまった量の案を出してから取りかかる方が、全体像を把握しながら進められるので、結果的に効率的だと思います。
僕は50〜60案ほど考えて、最終的に40にしぼりました。この、アイデア出しからリストアップや進行の管理に至るまで非常にお世話になったアプリケーションがEvernoteです。
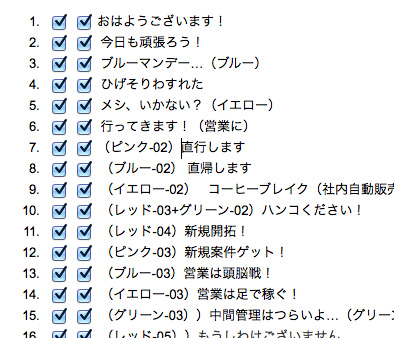
特に、Evernoteのチェックボックス機能は便利で、リストの先頭にチェックボックスをふたつ作り、ひとつめのチェックは「ラフを描き終えたスタンプ」、ふたつめは「着色まで終わったスタンプ」とすることで、40枚という枚数にも関わらず効率的に管理することができました(⬇こんな感じ)。
Evernoteは、スタンプ作成に限らず、使い始めるとコレ無しの生活は想像できないレベルで本当に便利なアプリケーションなので、もしまだ使ってない人は、これを機に導入してみてください。
4枚×10セットという感覚で考えるといいかも
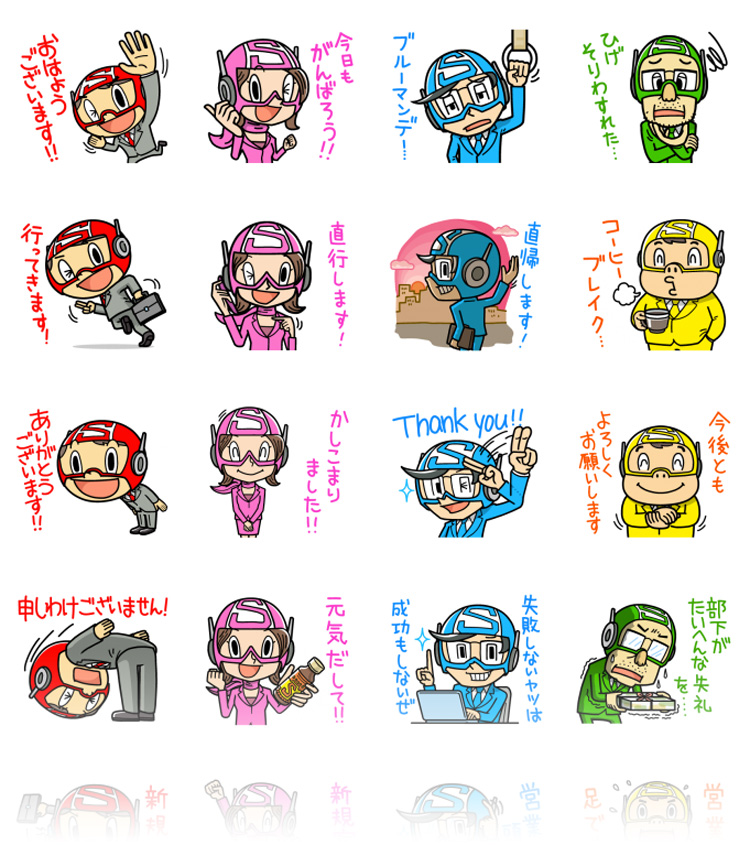
アイデア出しに際しては、なんとなく「4枚×10セット=40枚」という感じで考えるのがいいかも…と思いました。というのも、実際にLINE STOREで販売される際の表示が「横4個×縦10個」形式だからです(⬇こんな感じ)。
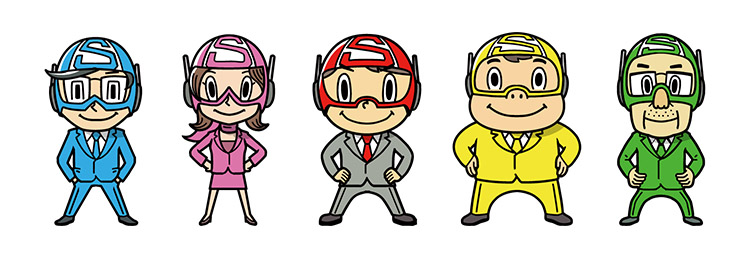
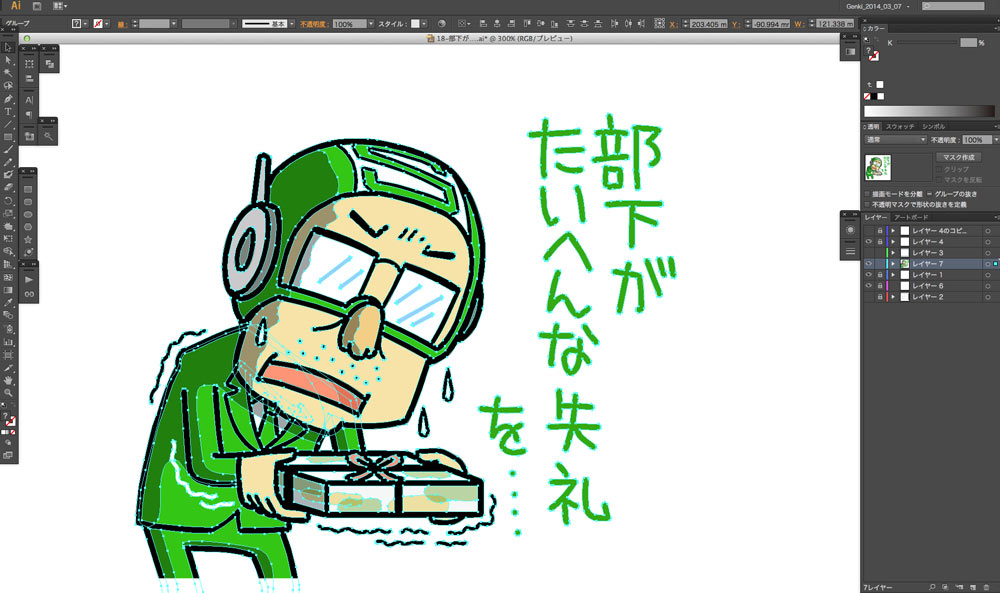
まあ、これは人それぞれなので、まったく気にしなくてもいいのですが、何となく意識しておくと、表示されるときの見やすさにもつながるかも、と思いました。ちなみに、僕はなんとなく4枚ひとくくりでゆる〜く関連している感じにしてみました(例:「申しわけございません!」→「元気出して!!」→「失敗しないヤツは成功もしないぜ」→「部下がたいへんな失礼を…」)。
ラフを描く
前置きが長くなりましたが、ここからやっと実際の制作です。
ラフはPhotoshopで
僕の場合は(「イラストの制作工程を公開!」でも書きましたが)、ラフから最終的な仕上げに至るまで、紙や鉛筆を含むアナログ画材をいっさい使わず、Macのみで作業します。もちろん、各自画材は何を使っても自由ですが、ここでは僕の制作方法をシェアしていきます。
ラフ用のテンプレートを作る
これも普段のイラストの仕事と同様ですが、同じサイズでたくさんのイラストを描く際は、まず最初にテンプレートのファイルを作成します。
ちなみにLINEスタンプのスタンプ画像は「横幅370ピクセル × 高さ320ピクセル」以内なら自由ですが、僕の場合は要素が多いイラストなので、全スタンプ共通で最大サイズにすることにしました。
通常、僕は「実寸の画像サイズ×150dpi」の状態でラフを描きますが、細かいイラストの場合(今回のシャインジャーだと、37枚目の「乾杯!」とか)のみ、300dpiにします。
こんなの使う人がいるかどうか謎ですが、いちおう僕が使ったテンプレートをサーバーにあげておきました。使いたかったら、自由にダウンロードしてお使いください。
この中の「ラフ描画レイヤー」に、ブラシツール(太さ5〜7pt・色はK20%くらい)でガシガシラフを描いていくと、⬇こんな感じになります。



トレースをする
ラフを描き終えたら、トレースをします。
トレースもPhotoshop
引き続きPhotoshopで作業をします。
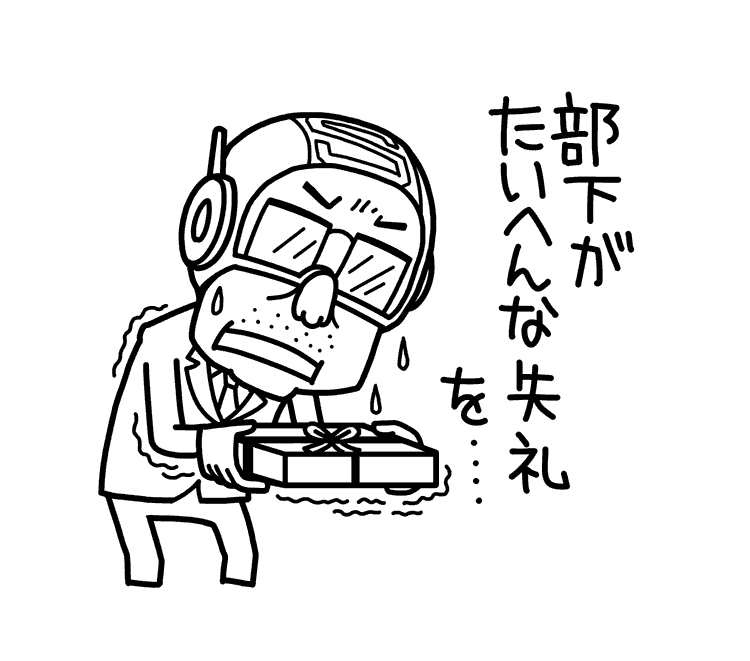
トレースの下準備として、先ほど描き終えたラフのPhotoshopファイルを別名保存し、1500dpiに解像度を上げ、下絵を薄くして、別レイヤーで上からトレースします。トレースするときのツールは、鉛筆ツール(太さ50〜100pt・色はK100%)です。トレース後にライブトレースでベクターデータにすることを前提としたトレースなので、なるべく線を閉じて描きます(⬇こんな感じ)。
けっこうCPUとメモリを食う
ちなみに僕の制作工程の一連の作業の中で、一番Macに負担がかかるのが、このトレースの作業です。小さいサイズとは言え、1500dpiの画像はかなりのピクセル数なので、トレースをしているとみるみるうちにメモリが減っていきます。動きが鈍くなったら、Photoshopを再起動する等するといいと思います。
あと、メモリ解放に関しては、僕はこのアプリを使っています。再起動したほうが大幅にメモリが回復しますが、だましだまし作業する分には非常に重宝します。
僕の制作環境について
ちなみに、僕の制作環境は過去のエントリー「イラストレーターのMac環境(メインマシン編)」で紹介していますので、知りたい人はぜひ見てください。
ライブトレース機能でトレース作業完了
トレースしたPhotoshopデータ(PSDファイル)をIllustratorで開き、「ライブトレース」します。
手順としては、画像を選択した状態で画面上部の「画像トレース」をクリックし、
その後、同じ場所に表示される「拡張」をクリックします。
すると、ビットマップだった画像がベクターデータに変換され、Illustrator上で着色等の編集が可能になります。
着色はIllustratorで
ライブトレースしたデータにそのまま着色をしてきます。
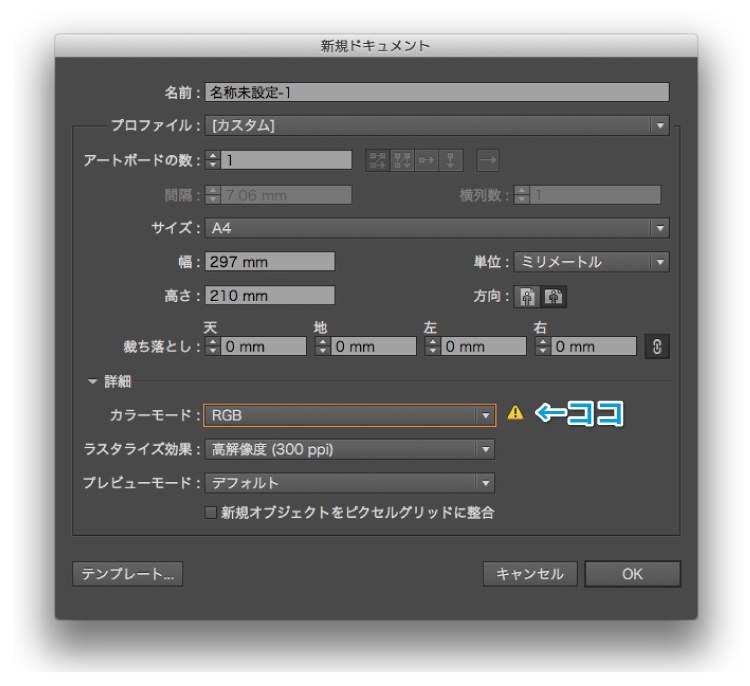
作業はRGBモードで!
ここで重要なのは、Illustratorでの作業は、すべてRGBモードで行うということです。
これ、分かってる人にとっては当然のことですが、僕のような、普段は印刷物用にCMYKモードでイラストを作成することが多い人にとっては要注意です。というのも、CMYKはRGBに比べて色域が狭いので、くすんだ色になってしまうからです。
試しに両方のバージョンで画像を作ってみました。
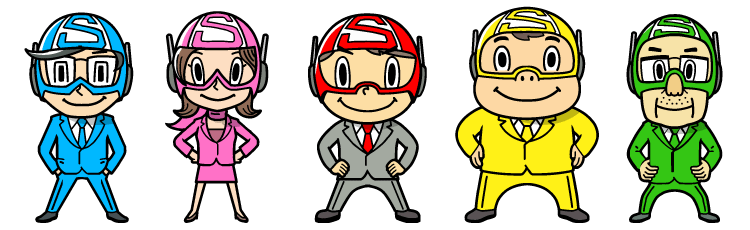
⬇こっちがRGBモードで作成して書き出したJPG画像
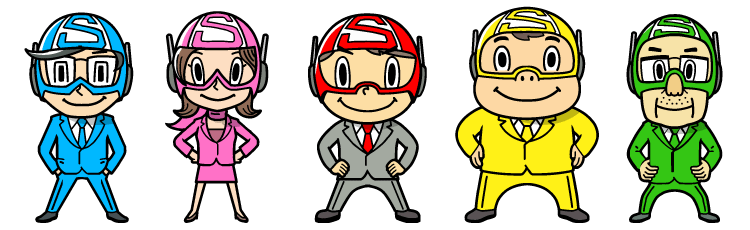
⬇こっちがRGBモードで作成して書き出したJPG画像
一見あんまり違わないように見えますが、ブルー・ピンク・グリーンあたりの色を単体で比較すると、明らかにCMYKの方がくすんでいるのが分かると思います。もちろん、狙って意図的にくすんだ色で表現するのはOKですが、CMYKモードで作成してしまうと、ビビッドであざやかに仕上げたい場合も不本意にくすんでしまうので気をつけてください。
Illustratorでの着色方法
ここでは、改めてIllustratorの作業方法については触れませんが、この程度のイラストの着色は、一回色を決めてしまったら、あとはほとんどスポイトツールだけで進めることができます。文章では少々伝わりにくいかもしれませんが、「オブジェクトを選択して、スポイトツールで色を吸い取る方法」ではなくて、「選択したオブジェクトの色を、Optionキーを押した状態のスポイトツールで置いていく方法」の方が、遥かに速く正確です(時間が出来たら、画像でも作りたいと思います)。
⬇Illustratorで作業しているところ
僕がこだわった点
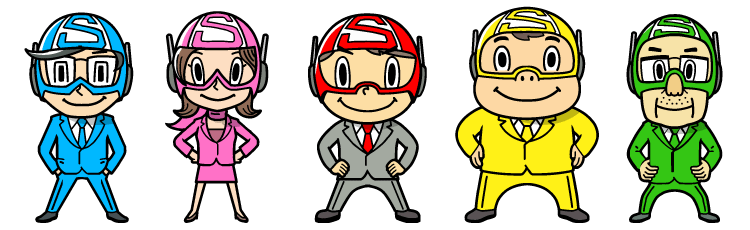
ちなみに、着色の際に僕がこだわったのは「白いオブジェクト」です。これは透過画像として使われるLINEスタンプならではの表現で、白地の時は見えないのですが、色のついた背景の上で使用される際には、文字のフチと、場合によっては効果線や強調のトゲトゲが現れるのです(⬇こんな感じ)。
データ書き出し
描いたイラストをレイアウトする
こんな感じで40点のデータ(プラス、メイン画像とタブ画像なので、計42点)を作成し、全部そろったら、最終的にPNGファイルにするために、ひとつのIllustratorドキュメントに配置します。レイアウト用のテンプレートは、親切な人たちがweb上で配布してくれているのですが、中でも⬇こちらのブログで配布されているものが使いやすかったので、使用させていただきました。
LINEスタンプ用 Illustrator テンプレートと書き出しスクリプト – はてゆき
PNGファイルを書き出す
レイアウトが終わったら、PNGファイルを書き出します。「ファイル」→「書き出し」で、アートボードを指定すると、一気に書き出せるので便利です。
そして申請へ…
計42点の画像がそろったら、LINE Creators Marketのマイページから画像をアップして申請します。
データチェック
いったん申請してしまうと、ファイルの修正等はできないらしいので、申請前に念入りにデータをチェックしましょう。
画像サイズやファイル容量、透過処理になっているかどうか等、テクニカルなチェックも当然ですが、それと同時に、すべてのイラストを拡大して、塗り忘れ、色の間違い、線がはみ出している部分、オブジェクトの前面背面等、イラストの内容的な間違いや、文字を入れている場合は誤植が無いかどうかもチェックしましょう(くどいようですが、申請してから気づいても遅いので!)。
審査待ちの間にできること
というわけで、僕も数日前に申請を終え、ようやく審査待ち状態になったので、一日も早い審査終了を今か今かと待っているのですが(まあ、最短でも2ヶ月はかかるので、待ってもしょうがないのですが)、その間に時間が許せば「シャインジャー漫画」を描くなどして、プロモーションをしたいとも考えていますので、それについても、またの機会に書きたいと思います。
まとめ
以上、僕がLINEスタンプを作成したプロセスを簡単に紹介しました。
40枚のスタンプ作成は、思った以上にたいへんで、中盤以降は「こんなのやめとけばよかった」と思いながら描き進めていましたが、申請を終えてみると何とも清々しい達成感があり、不思議と「もう一回くらいやってみてもいいかな」という気になっています(やるかどうかは分かりませんが)。
とにかく、ひとつ言えることは「売れるか売れないかはさておき、モチベーションを維持しつつ40枚のイラストを描ききるのは、絶対にイラストのスキルアップになる」ということなので、少しでも関心がある人はぜひトライしてみて欲しいと思います!
【2015年3月27日・追記】無事に承認されました!
約5ヶ月の審査期間を経て、無事に承認→リリースされました。
審査はリジェクト無しの一発OKでした!(それで5ヶ月かかるってことは、リジェクトされた場合は何ヶ月かかるんだろう…)。
スタンプはこちらから購入できます。良かったら買って使ってください!























コメント