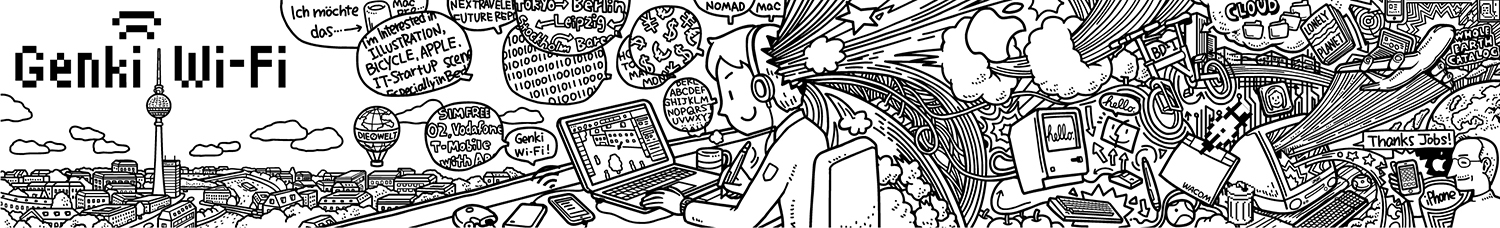
このブログでは、僕のイラストの描きかたについても書いていこうと思っています。(いちおうプロのイラストレーターとして生計を立てている)僕のスキルは、これからイラストレーターを目指す人たちの参考になりえると思うからです。というわけで、まずは本ブログ「Genki Wi-Fi」のヘッダー用に描いたイラストの制作工程をシェアすることにしました。
目次
使用しているアプリケーション
前提として、制作環境について書いておきたいと思います。
まず、使っているアプリケーションは、ほぼIllustratorとPhotoshopのみです(ともにバージョンはCS6)。なぜ、「ほぼ」かというと、自分のこだわりというか好みの問題で、Adobe Streamline という非常に古いソフトを使っているからなのですが、これは現在のIllustratorの「ライブトレース」機能で、ほぼ同じことができるので、「IllustratorとPhotoshopのみ」と言って差し支えないと思います。ちなみに、Photoshopはラフと線のトレースに使い、ストリームライン(ライブトレース)後の着色や仕上げは全てIllustrator CS6で行っています。
2018年12月追記
2018年現在、制作ソフトは全てAdobe CCに移行しています。また、マンガ制作用ソフトのCLIP STUDIOも導入しており、工程①〜④まではPhotoshopの代わりにCLIP STUDIO
アドビシステムズ
¥92,664
(2026/01/28 21:52:35時点 Amazon調べ- 詳細)
使用しているハードウェア環境
ハード環境については、また別記事で詳しく描きたいと思っていますが(→書きました! )、MacBook Pro 17inch early 2011(SSD+メモリ16GB)を使用し、Thunderboltで24インチの外部ディスプレイに出力して作業。
2018年12月追記
2018年現在、使用パソコンはiMacとMacBook Pro 2018の二台体制になっています。詳細は⬇こちらの記事で紹介しています。
ペンタブレットはWACOMのIntuos 4(PTK-640)を使用しています。
ワコム
¥49,500
(2026/01/28 21:52:35時点 Amazon調べ- 詳細)
Illustratorで手描き風イラストを描く工程
では、Illustratorで手描き風イラストを描く工程 をラフ作成から順に追っていきたいと思います。
工程① Photoshopでラフを描く
工程② ラフの構図を調整
最初のラフ で右上に描いたジョブスには右下に移動していただきました。この辺のレイアウトに関しては全く法則等は無く、感覚で描いています。
工程③ ラフが完成
工程④ Photoshopで線をトレース
工程⑤ Illustratorで着色・仕上げ
Illustratorでイラストを描くメリット・デメリット
このサイズでの使用 を前提として描いていますが、それなりに細かく描いているので、必要に応じて例えばこのくらいのサイズ に拡大してもモザイクのように荒れて汚くなることが無いのです。
一方で、Illustratorの欠点としては「幅広いタッチに対応できない」ということが挙げられます。つまり、ある程度「Illustratorっぽい」絵にしかならないので、たとえば水彩っぽいタッチを望んでいる人には当然不向きです(そういう人はPhotoshopかPainterを使うと良いと思います)。しかし、Illustratorっぽいタッチ(マットな色使いや明確な線)を望んでいる人がIllustratorで描くメリットは非常に大きいと思います。
なお、冒頭でも書きましたが、僕はイラストを描く際に紙や鉛筆を含む一切のアナログ画材を使いません。最初からPhotoshopでラフを描き始め、一度もスキャンもプリントも せずに、Illustratorでの仕上げまで全てMacで完結しています。当初は紙にラフを描いたり、線のトレースもライトボックス(紙の下から光を当 てて、透けて見えるラフをトレースする装置)を使ってペンで描いていましたが、試行錯誤を繰り返した後に、今のデジタルで完結するスタイルに至りました。 これはいろいろと理由があるのですが(その理由については、またの機会に書こうと思います)、結果として、この手法にしてからイラストのクオリティが上がっただけでなく、クライアントからの修正対応にも、より柔軟に対応できるようになり、また、効率化による作業時間の短縮にも成功しました。
以上、簡単に僕のイラスト作成工程を説明してみました。こうしてイチから説明するのは初めてなので、あとあと気になる点が多々出てきそうですが、ブログなので気軽に加筆や修正をしていこうと思います。



































コメント
コメント一覧 (4件)
はじめてサイトを拝見しました、イラストレーターの方は色々と装画や挿絵、雑誌などの最新の仕事を随時公開したりしていますが、そういうのはしないのでしょうか?ドイツのクライアントとの仕事はどういう方法でされているのか、またドイツではどういう媒体でされているのかなど見たいと思いました。
↑ダッツン書籍編集者さん
はじめまして。コメントをありがとうございました。
こちらのブログでは作品紹介より情報発信を中心にしていくつもりで、仕事等のイラストは下記URLの別ウェブサイトに掲載していますので、よかったらご覧ください。
http://www.genki119.com
なお、当方はドイツで生活を始めてからまだ1年半しか経っておらず、ありがたいことにその間日本からのイラストの仕事依頼が途絶えていないので、今のところ日本のクライアントとの仕事がほとんどなんです(海外に居ながら、日本のクライアントとどのように仕事をするか…という内容の記事もそのうち書きたいと思っています)。
今後、要望があれば、海外でのプロモーションや仕事のしかたなども書きたいとは思いますが、まずは10年の経験を通して確信を得ている部分である日本の仕事についてフォーカスし、日本国内でイラストレーター(のみならずフリーランス一般)をされている方や目指す方に参考にしていただけそうなトピックを発信していこうと思っています。
また、書籍編集者様ということですので、お仕事のご依頼等ありましたら是非よろしくお願い致します!
お返事ありがとうございます。
そうでしたか、日本のクライアントのお仕事をされているのですか、私はプロモーションの方法よりも実際の仕事の具体例をもっと拝見できればと感じました。
ご意見ありがとうございます。
こちらのブログでのイラスト関連の発信の主旨について、まだ明確に書いていませんでしたので、ご説明させていただきます(ある程度関連記事がまとまったら書こうと思っていました)。
僕は、昨今の日本語圏でのイラストレーター向け、あるいはイラストレーター志望者向けの情報は少なく、また偏っていると感じています。業界誌は技術面、特にデジタル技術を記事として扱うことが少なく、非常に有名な一部のイラストレーターのみをフィーチャーし、また、扱うイラストレーションもアナログタッチに極端に偏っています。一方、(例えば僕のような)目立たない職人的な仕事をデジタル画材でやって生計を立てているイラストレーターのサンプルは非常に少なく、若いイラストレーター志望者が前者(アナログで目立つ仕事をするイラストレーター)志向に偏っていることに問題を感じているんです。華やかな仕事にあこがれを抱くこと自体は悪くありませんが、ビジネスとして仕事の単価や需要の面を比較すると、後者の方が現実的に一生の仕事としてイラストに関わることができる率は高いはずなので、せめて、その両方(アナログかデジタルか、また、アーティスト的か職人的か)の選択肢を知ることが大事だと思い、足りていない情報発信の一端を埋めるために、ささやかながらこのブログを始めた次第です(実際、こういった発信自体には思った以上の需要があるようで、すでにかなり多くの方にアクセスしていただいています)。
ダッツン書籍編集者さんのおっしゃるように「仕事の具体例」も、たしかに増やすべきなのですが、僕が関わる仕事の多くは、言わばB to B的要素が強い、大企業の広告や社内向けのモノなど、イラスト自体に匿名性が必要な(作家の人間性はなるべく無い方が良い)場合が多く、必ずしも全ての仕事を紹介できるワケではないのです(これはB to Bの優良企業が、その無名性ゆえに新卒枠の就職学生に人気が無いのと似ていると思っています)。そういったジレンマもありますが、イラストのクオリティ的に、仕事で描くものと比べて遜色の無いオリジナル作品の制作過程を公開することで、まずは発信を始めてみました。
余談ですが、そのうち編集者やデザイナー、ディレクターの方向けに「効率的なイラストレーターの探し方」的な内容の記事も書いていきたいと思っています。と言うのも、この点のマッチングもネットの恩恵が活かしきられておらず、年鑑的ファイルやエージェント頼みという30年来変わらない手段に頼っている人がまだまだ多く、その点の効率化の余地が非常に大きいと感じているからです。
仕事の合間に書いていきますので、イラスト系の記事はそれほど頻繁に更新できないと思いますが、今後ともよろしくお願い致します。