こんにちは。イラストレーターの高田ゲンキ( genki119)です。
今回は、イラレ(Adobe Illustrator)でイラストを描く時に簡単に影をつける方法を説明したいと思います。
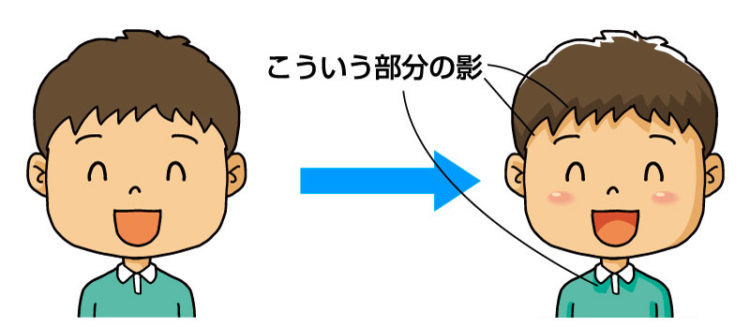
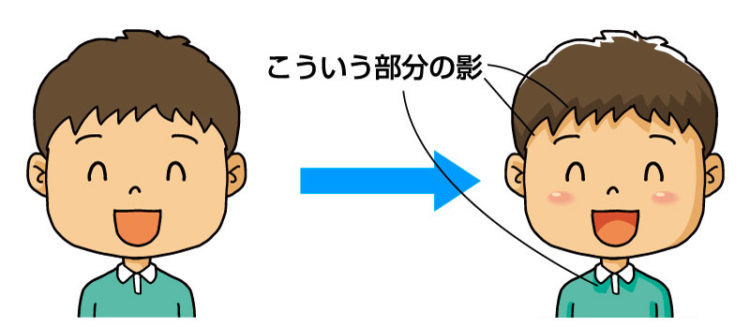
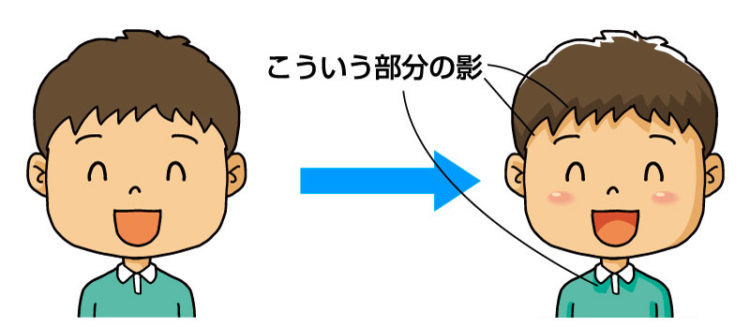
具体的には、👇こんなイメージです!







YouTube動画で更に詳しく説明していますので、動画でご覧になりたい方は是非こちらもチェックして下さい!
普段はこんなイラストを描いています
ちなみに、普段は仕事で👇こんなイラストを描いており、制作はほぼ全てイラレを使っています。
こういう複雑で立体的なイラストを描くのに欠かせないのが影の表現です。
👇Adobe IllustratorをAmazonで見る
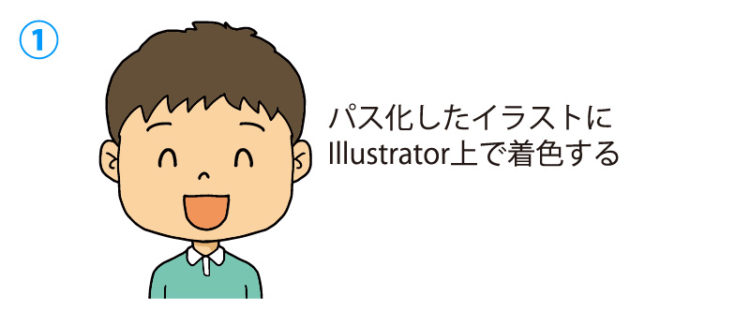
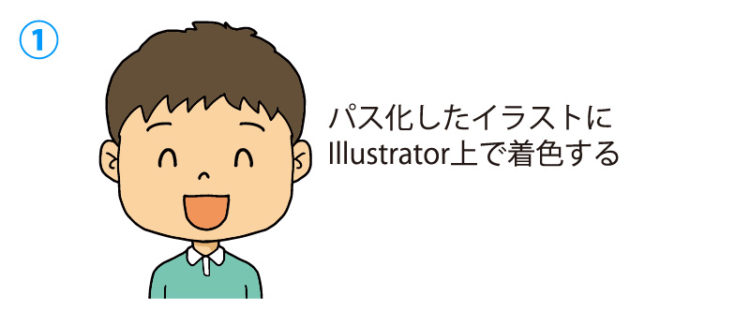
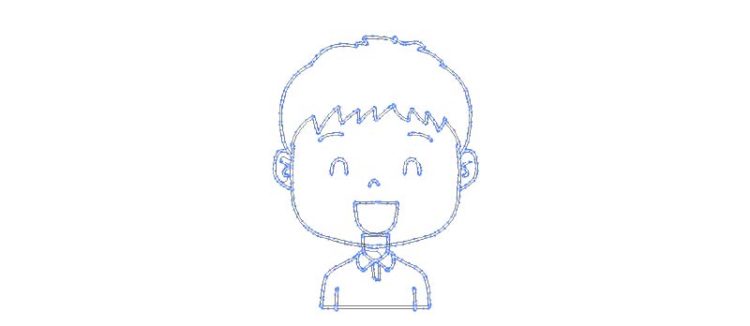
作業①:下準備
作業②:イラレで着色→影をつける
では、着色→影つけをします。
先に動画でちょっと見ていただきましょう(動画は実際の制作スピードです)。
どうですか? 簡単にできそうですよね?(実際、簡単です😆)
では説明していきます!



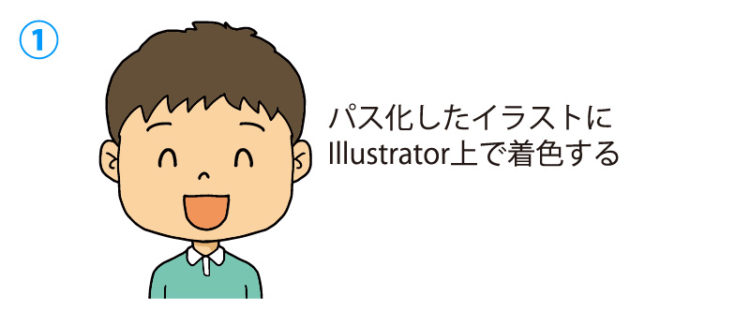
まず、前項でパス化(ベクター化)したイラスト全体に色を塗ります(イラレなので「塗る」というよりは「各オブジェクトの色を指定する」という方が正しいかもしれませんが…)。



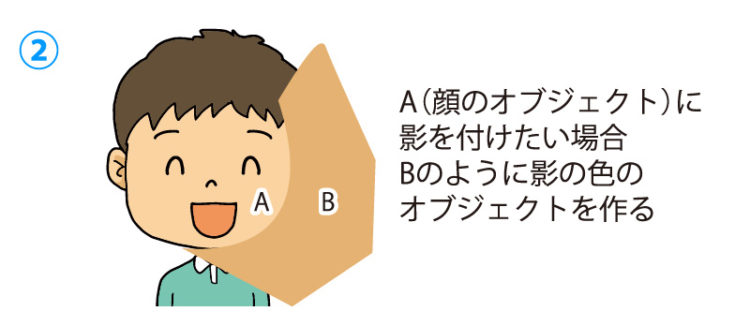
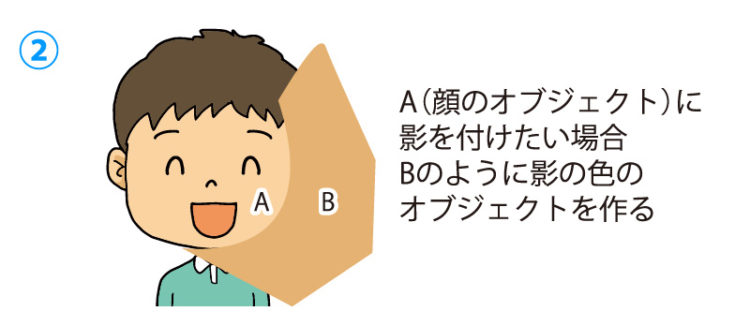
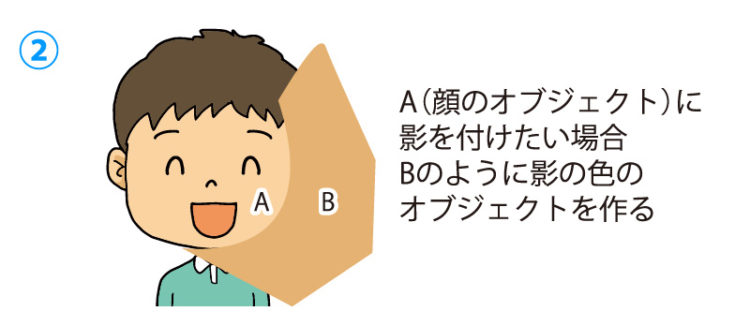
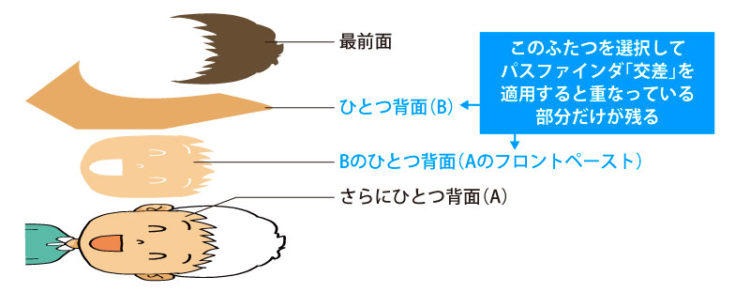
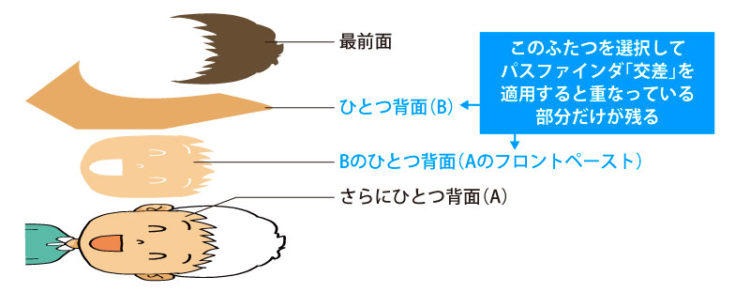
そして、影をつけたいオブジェクトの上(前面)に、こんな感じに影の色のオブジェクトを作ります。
ここで重要なのは、AとBで同じ形状になる部分(この場合だと顔の輪郭に当たる部分)は、あとでパスファインダで抜いて形成するので、⬆の図のようにAの外側にはみ出して描画するということです(逆にAの内側や輪郭ギリギリに描画してしまうとパスファインダでうまく抜けずにきれいなデータにならないので注意が必要です)。
なお、影の色をつくるときはカラースライダーをシフトを押しながらドラッグすると、色味を維持したまま濃度を変えることができるので便利です(⬇参考動画です)。



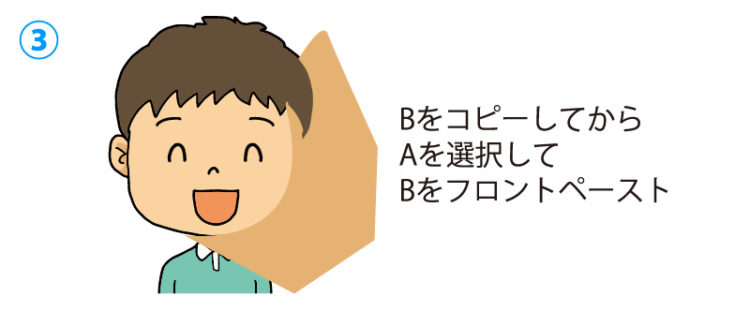
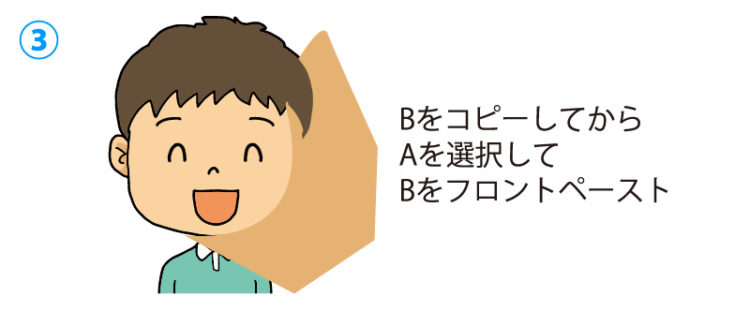
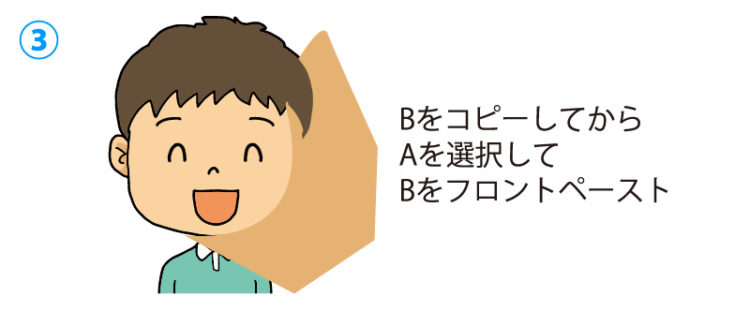
STEP.2の状態だと全てのオブジェクトの最前面にBがあるので、Aのひとつ前面に移動します。
手順は…
① Bを選択して[⌘+X](カット)
② Aを選択して[⌘+F](フロントペースト)
です。



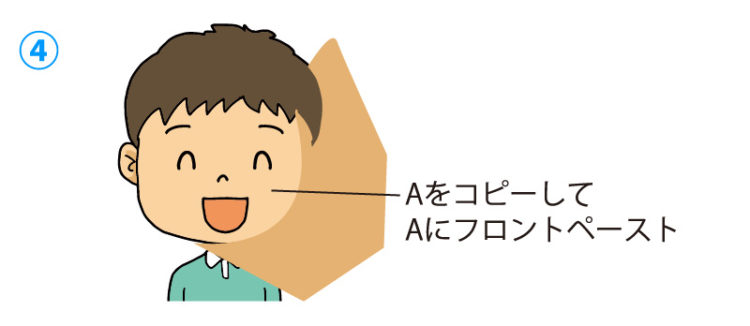
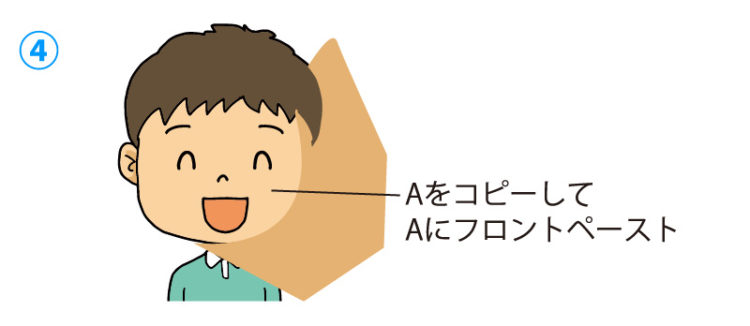
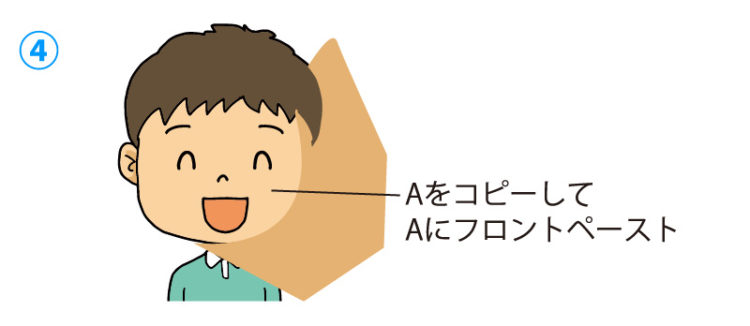
さらにAの前面にAをフロントペーストして、Aを二重にします。
手順は…
① Bを選択して[⌘+X](カット)
② Aを選択して[⌘+F](フロントペースト)
です。
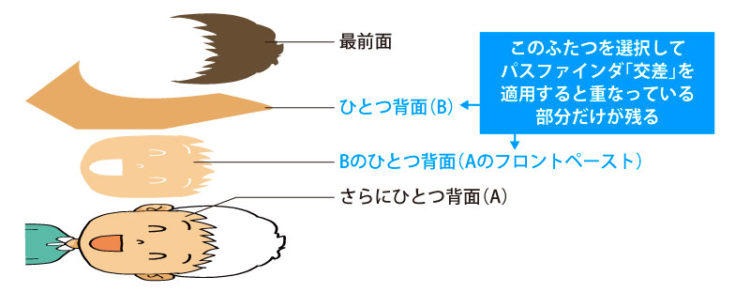
ちょっと分かりにくいと思うので、オブジェクトの階層を図解すると⬇こんな風になっています(レイヤー分けはせず、同一レイヤー上のオブジェクトの重なり順です)。






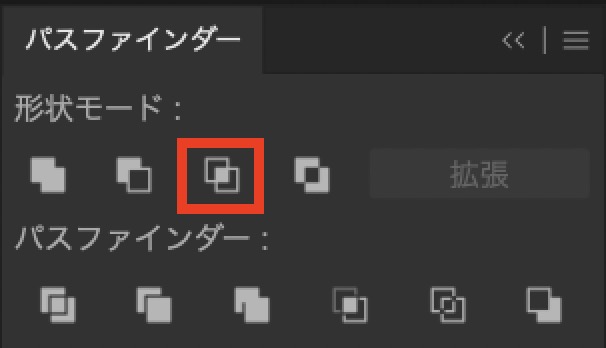
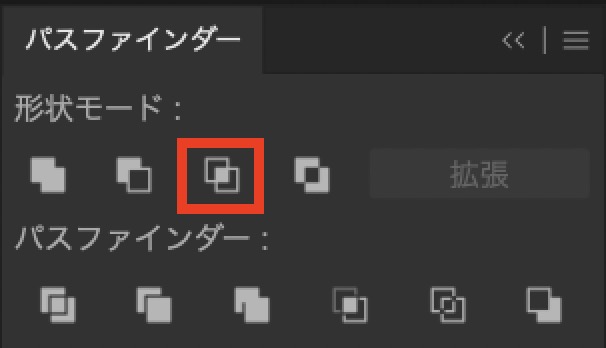
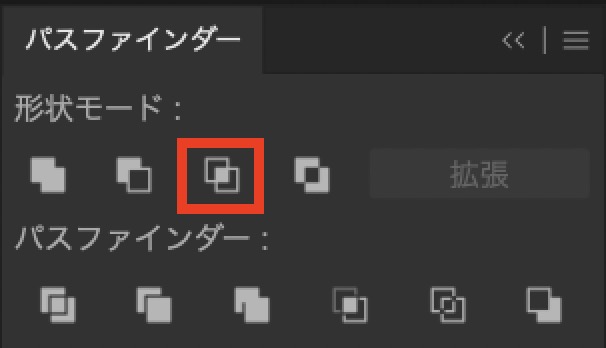
AとBを選択した状態で、パスファインダーの「交差」をクリックします(⬇赤く囲ったのが「交差」です)。






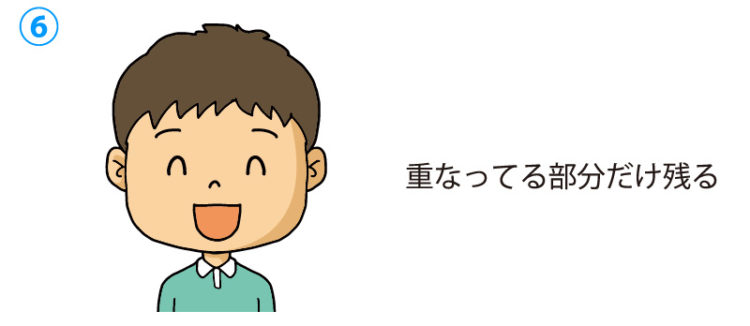
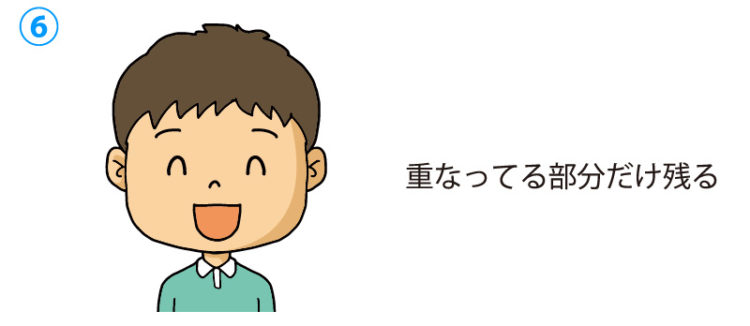
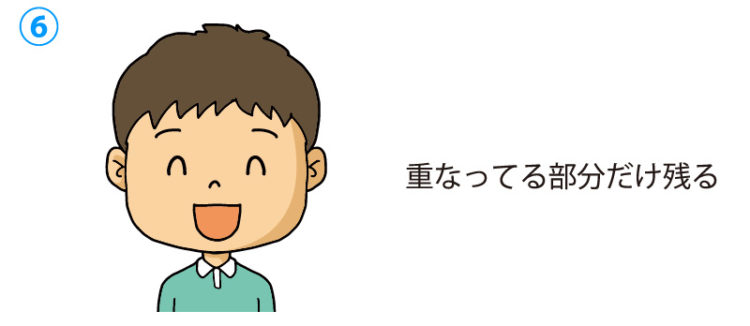
交差を適用すると、AとBの重なった部分だけが残ります。
影をつける工程は以上です。



同じ方法を繰り返して、影や光をつけていくと、イラストに立体感が出てきます。
まとめ
以上、イラレのイラストに影を簡単につける方法について簡単に説明してみました。
ショートカットやアクションを活用して一連の作業をコンボ化することで、⬆で紹介した動画のように爆速で作業することも可能なので、是非いろいろ試してみてください🤓












コメント